Original Source: https://www.webdesignerdepot.com/2019/10/10-spooky-designs-to-get-you-inspired-this-halloween/
 Is the eerie spirit of Halloween haunting your designs? Find spooky inspiration in these ten ghoulish illustrations, videos, and photos.
Is the eerie spirit of Halloween haunting your designs? Find spooky inspiration in these ten ghoulish illustrations, videos, and photos.
From Polish artist Piotr Jabłoński’s off-kilter and unnerving fantasy paintings to Caley Hicks’ cutesy take on Halloween themes, you’re sure to find something here to get you in the spooky mood.
Looking for spine-chilling photos, graphics, and video clips to use in your projects? Don’t miss our ultimate curated Halloween collection.
1. Día de los Muertos by Shutterstock contributors
Taking place just after Halloween on November 2nd, 2019, Día de los Muertos (Day of the Dead) is a Mexican holiday held to remember the deceased.
Viewed by Mexicans as a day of celebration rather than sadness, colorful costumes, parades, and sugar skulls are prominent features of the holiday. Families gather at the grave of the departed to leave offerings and say prayers, aiding their loved one in their spiritual journey.
Imagery surrounding Día de los Muertos is vibrant and theatrical, giving Day of the Dead-themed designs an otherworldly feel.
Explore the Shutterstock contributors’ Día de los Muertos video collection.
View this post on Instagram
 Celebrando a nuestros amados (celebrating our loved ones) • #DíaDeLosMuertos #ItsShutterstock _ [Link in Bio] _ #sugarskulls #dayofthedead #tradicionesmexicanas #cultura
Celebrando a nuestros amados (celebrating our loved ones) • #DíaDeLosMuertos #ItsShutterstock _ [Link in Bio] _ #sugarskulls #dayofthedead #tradicionesmexicanas #cultura
A post shared by Shutterstock (@shutterstock) on Sep 25, 2019 at 7:41am PDT
2. Fantasy Dreamscapes by Tithi Luadthong
Inspired by horror, fantasy, and science fiction, illustrator Tithi Luadthong conjures up immersive and deeply compelling dreamscapes that tell intriguing stories.
The digital impressionist injects his images with a sense of dynamism and movement, transporting the viewer to a multitude of action-packed horror-themed scenarios, from a zombie apocalypse to a cave inhabited by a horned demon.
Read more about Tithi’s creative process in this interview with the Bangkok-based artist.
Explore the artist’s full collection of horror- and Halloween-themed content here.

Image by contributor Tithi Luadthong.

Image by contributor Tithi Luadthong.

Image by contributor Tithi Luadthong.
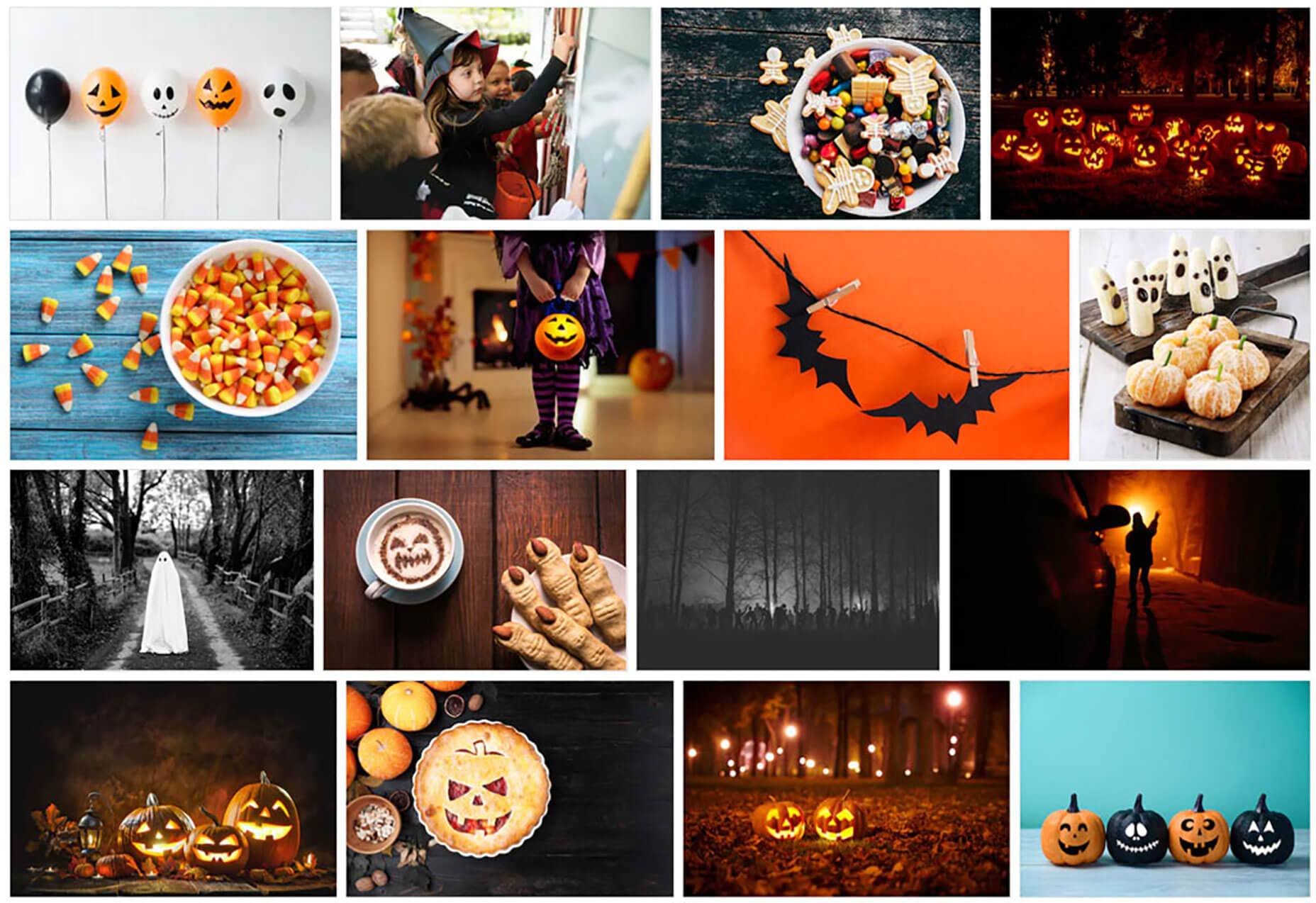
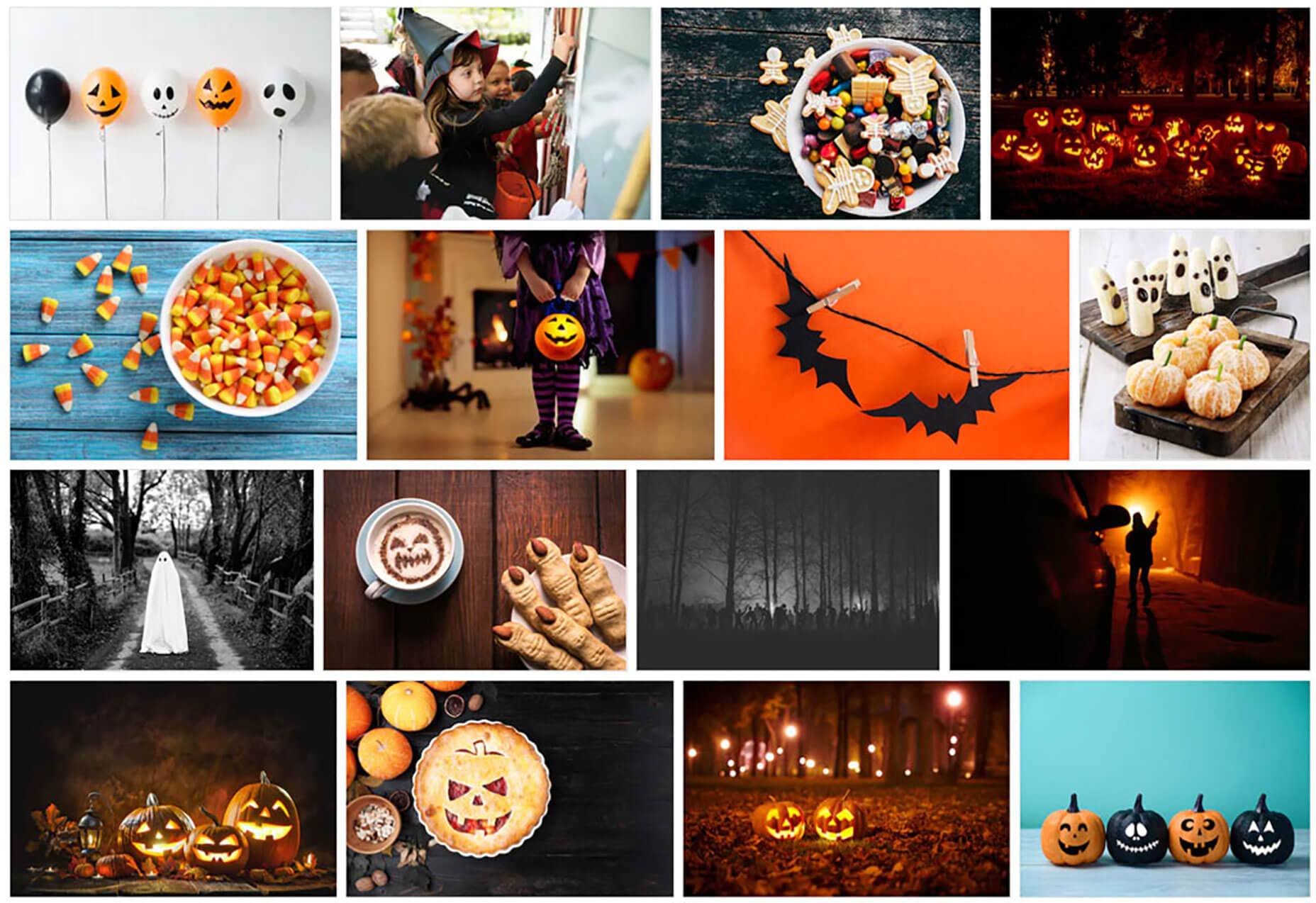
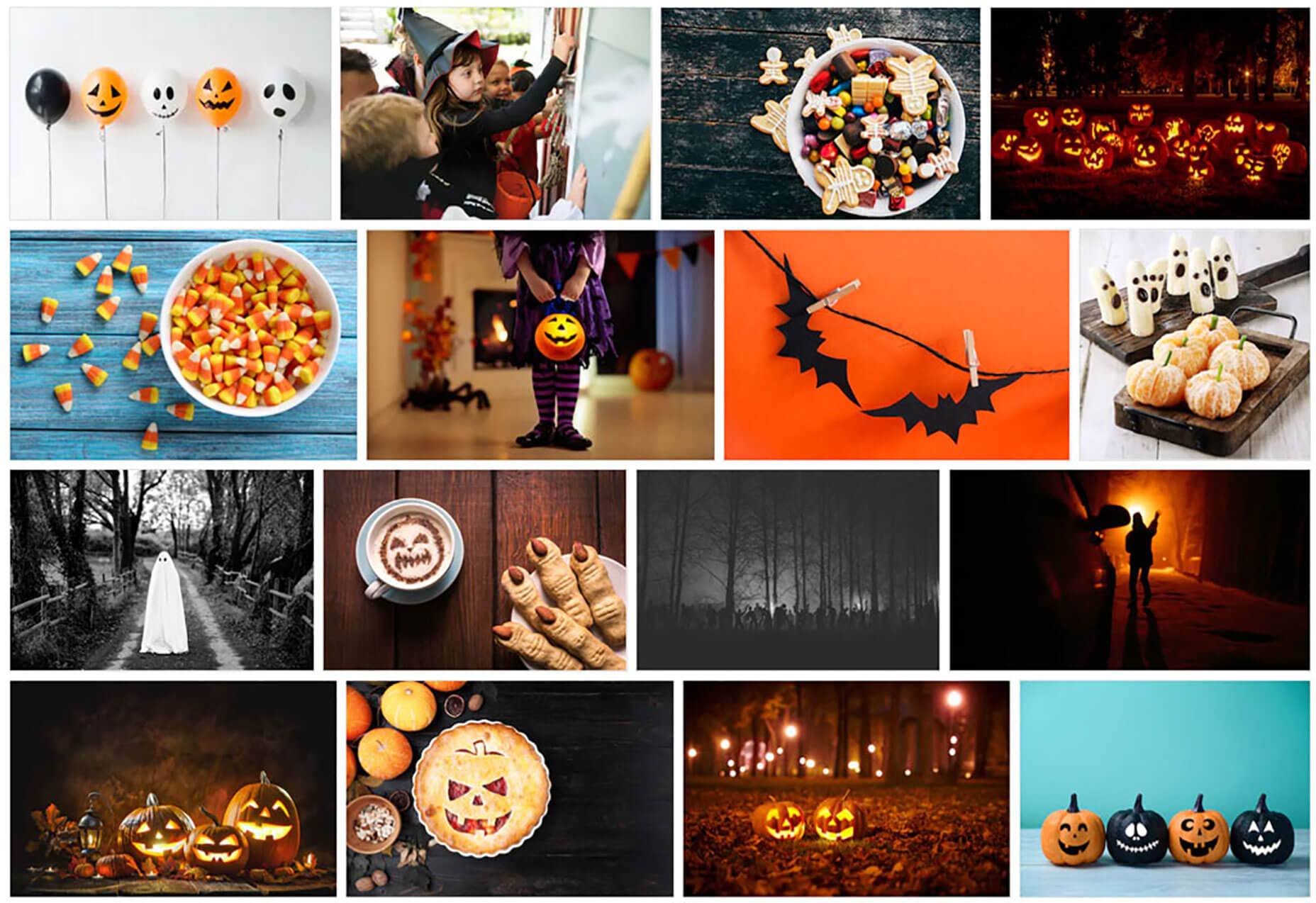
3. Halloween-Themed Curated Collection by Shutterstock
Whether you’re planning a Halloween party, creating a seasonal social media post, or designing a hair-raising webpage, the Shutterstock Halloween curated collection features everything you could need to realize your petrifying project.
From trick-or-treat portraits to ghostly collages, discover a wide range of images to suit every mood and every design this autumn.

4. Animal Halloween Portraits by Kimberly Petts
Horror isn’t for everyone when Halloween rolls around. The holiday is just as much an excuse for indulging in some fun and frivolity.
Shutterstock contributor Kimberley Petts loves to give her animal portraits a spooky yet light-hearted twist. With an air of old-world painting styles, her images manage to balance a somber setting with witty subjects. We especially love her Rembrandt-influenced portraits of her two German Shorthaired Pointers, Branston and Twiglet.
Discover more portraits of pets getting into the Halloween spirit.

Image by contributor Kimberly Petts.

Image by contributor Kimberly Petts.
5. Supernatural Concept Art by Piotr Jabłoński
Polish concept artist and digital painter Piotr Jabłoński has a cult following for his beautiful yet often disturbing images. His expertly executed digital illustrations see him turn his hand to depicting dark forests filled with mystical creatures, fantastical battle scenes, and freakish humanoid characters.
With a meticulous eye for detail, Jabłoński’s images explore themes of horror, the supernatural, and general weirdness. His ability to blur the lines between normality and fantasy in his subject matter makes his images not only unnervingly beautiful to look at, but unforgettable too.



Images by Piotr Jabłoński.
6. Cutesy Spooks by Caley Hicks
Florida-based illustrator Caley Hicks, aka There Will Be Cute, looks to vintage children’s illustrations to inform her adorable, retro-tinted drawings and patterns. Influenced by the golden age of Disney, Hicks applies her cute and perky drawing style to a range of seasonal subjects. With Halloween a favorite subject, Hicks depicts black cats, pumpkins, and headless horsemen in a midcentury-inspired palette of burnt orange, cream, and charcoal black.
With fans able to purchase cushions, phone covers, and even shower curtains from her online shop, this talented artist has honed a versatile style that works just as well in the home as it does on screen.



Images by Caley Hicks.
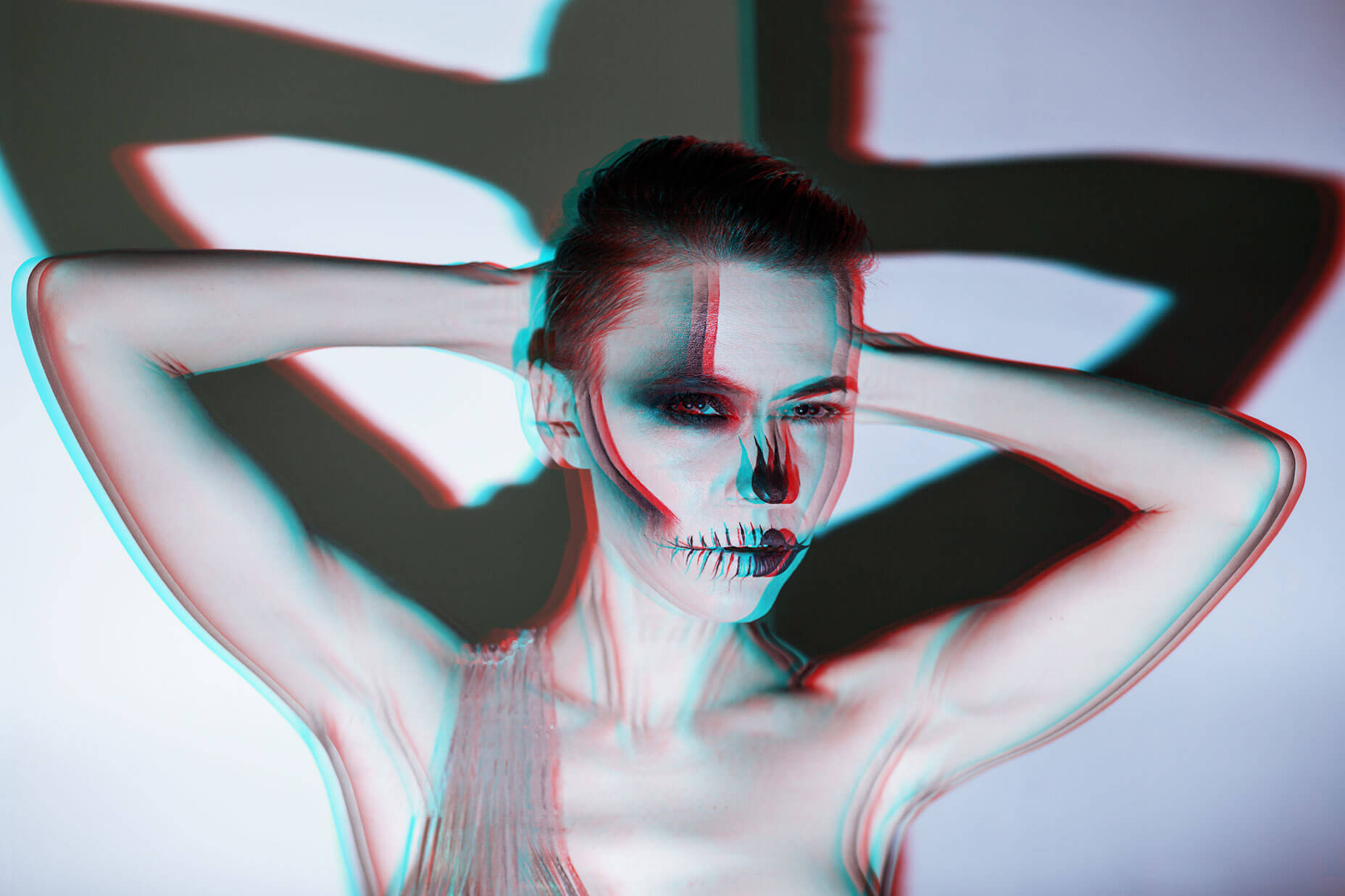
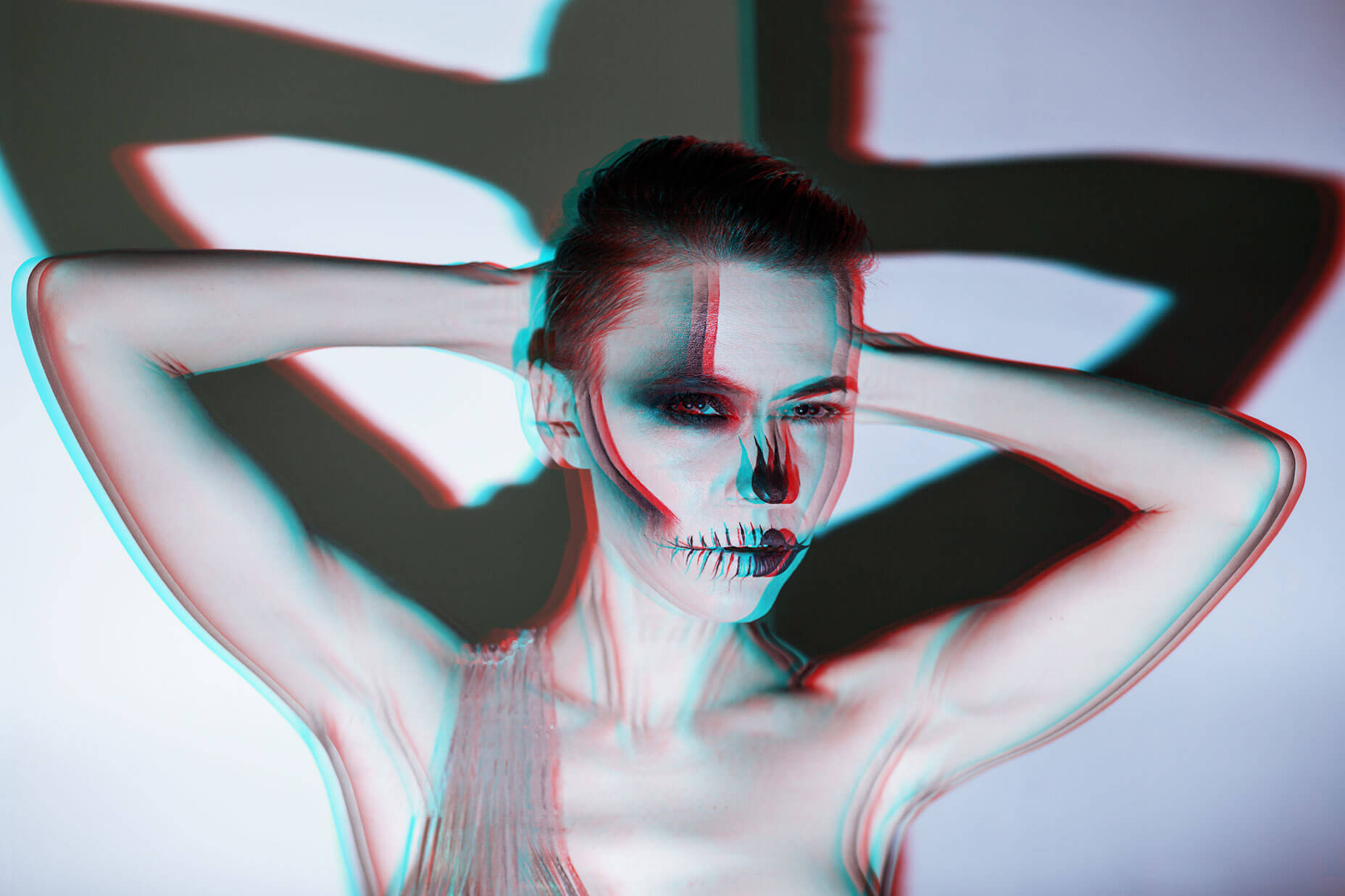
7. High Fashion Halloween by SunCity
Halloween is a great excuse for getting dressed up and transforming yourself into a vampire, witch, or black cat. For the more fashionably-inclined, it’s also the perfect occasion to showcase your fabulous makeup skills.
Shutterstock contributor SunCity takes an ultra-stylish approach to the Halloween theme, casting his subject in dramatic colored lighting and experimenting with skeletal makeup, shadows, and blurring. The final result is a high-fashion take on the spooky holiday. These photos would be perfect for giving a Halloween-themed magazine layout or poster a high-fashion twist.

Image by contributor SunCity.

Image by contributor SunCity.

Image by contributor SunCity.
8. Carved Vegetables by Tough Slate Design
Who knew a fig could be so frightening? Kiev-based creatives Tough Slate Design gave this Halloween promo campaign for Le Silpo Specialty Grocery store a quirky twist using that most humble of foods — fruit and vegetables.
Carving frightening faces into turnips, peppers, and olives, then photographing them against a seasonal orange background, created a foundation for their “Treat-or-treat!” campaign. The idea behind the posters? With Le Silpo offering a wide range of delicacies in-store, it seemed bland and unoriginal to use a traditional Halloween pumpkin.
Striking the perfect balance between cute and creepy, the final poster is a lesson in discovering an unusual and offbeat angle for a seasonal campaign.



Poster design by Tough Slate Design for Le Silpo Specialty Grocery store.
9. Wall Art by Syda Productions
Simple cut-out shapes made from paper or card can be transformed into stylish and striking works of art with the right concept in mind. Here, Shutterstock contributor Syda Productions turns his hand to collage-style displays of swarming bats. Set against a minimal backdrop, the result is perfect inspiration for style-conscious decorators looking to add a touch of seasonal spirit to a home or office setting.
Why not try creating and photographing your own Halloween collage creations? Decorate a lonely wall with a flock of black crows or flurry of spider webs to conjure a spooky spirit on a budget.

Image by contributor Syda Productions.
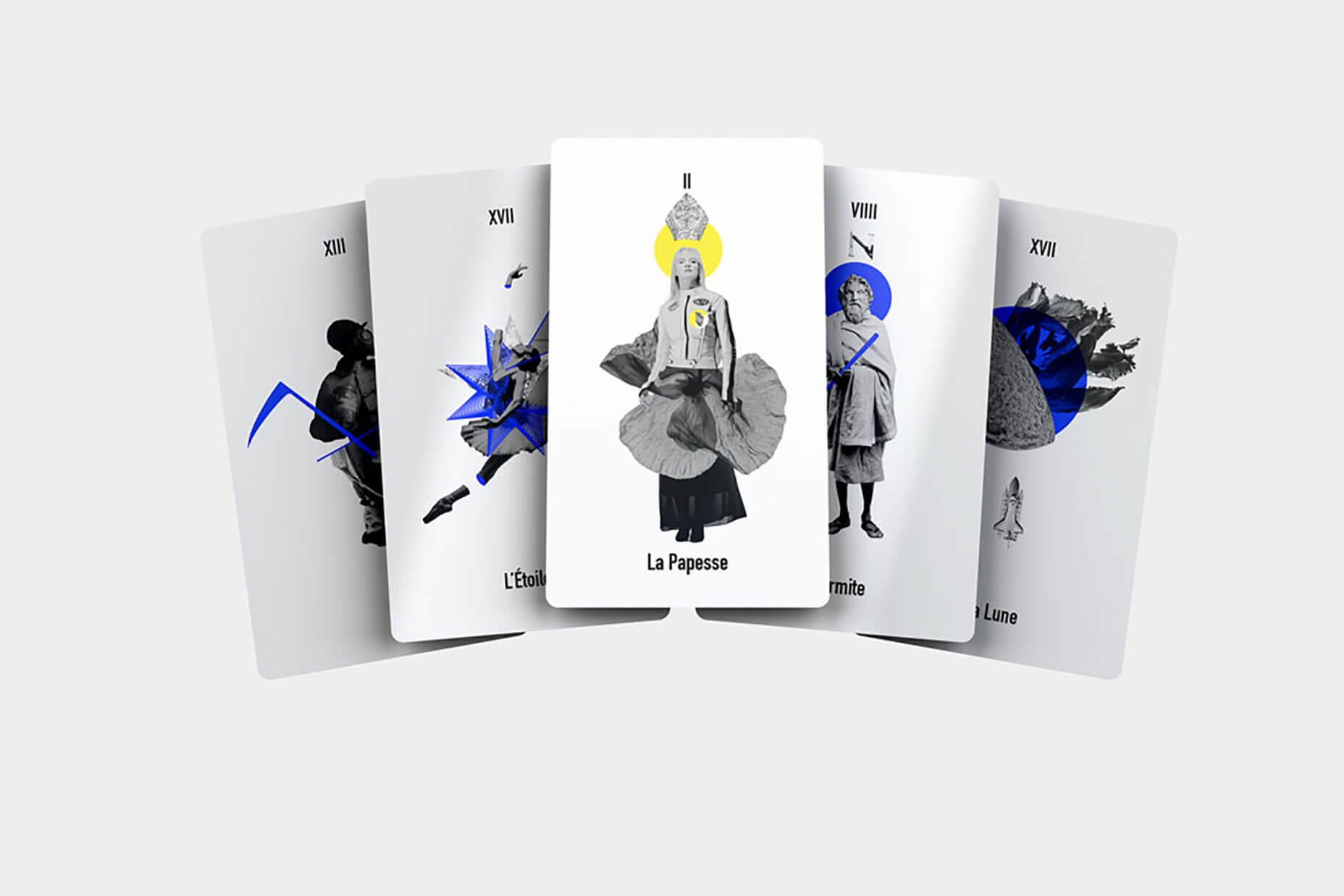
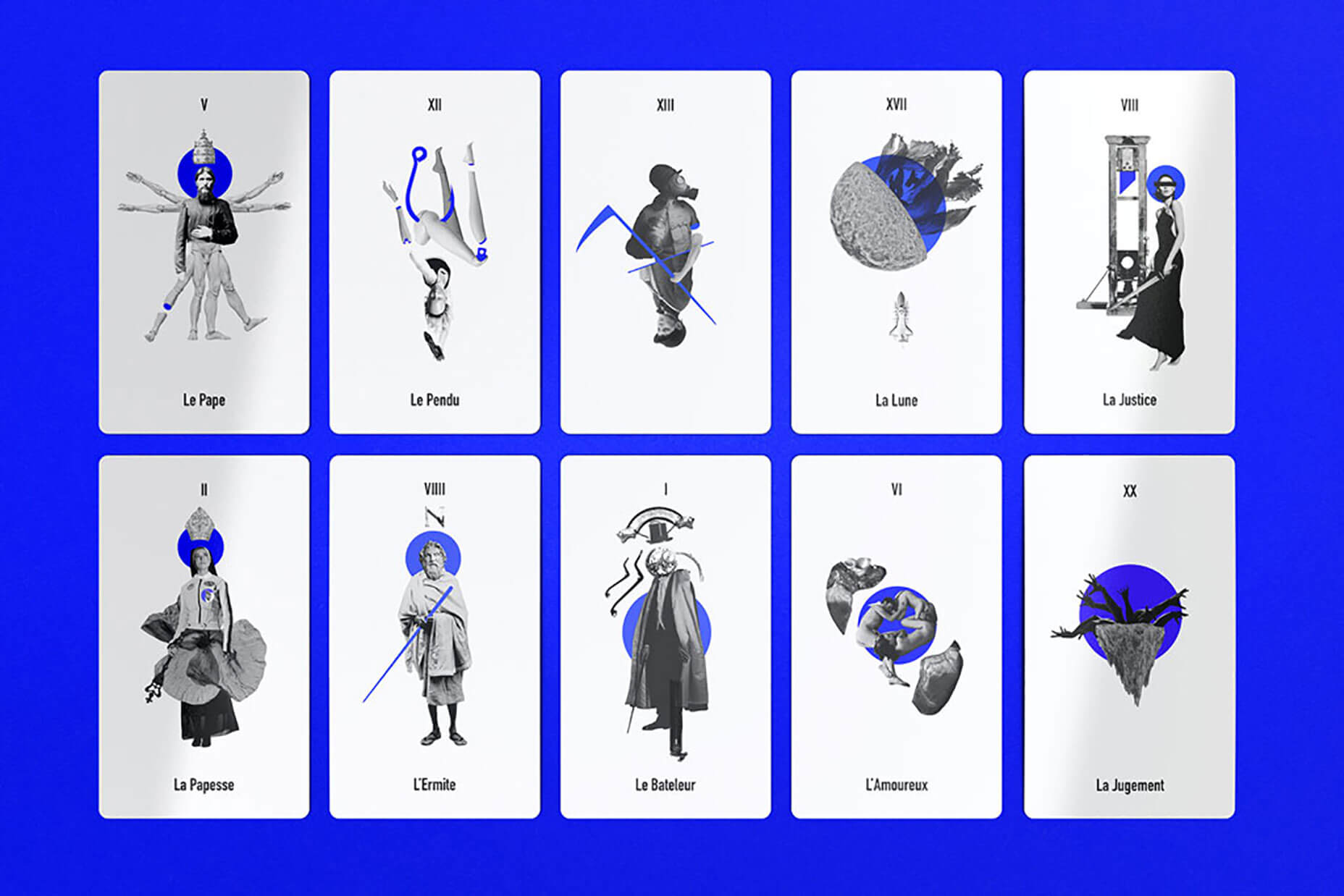
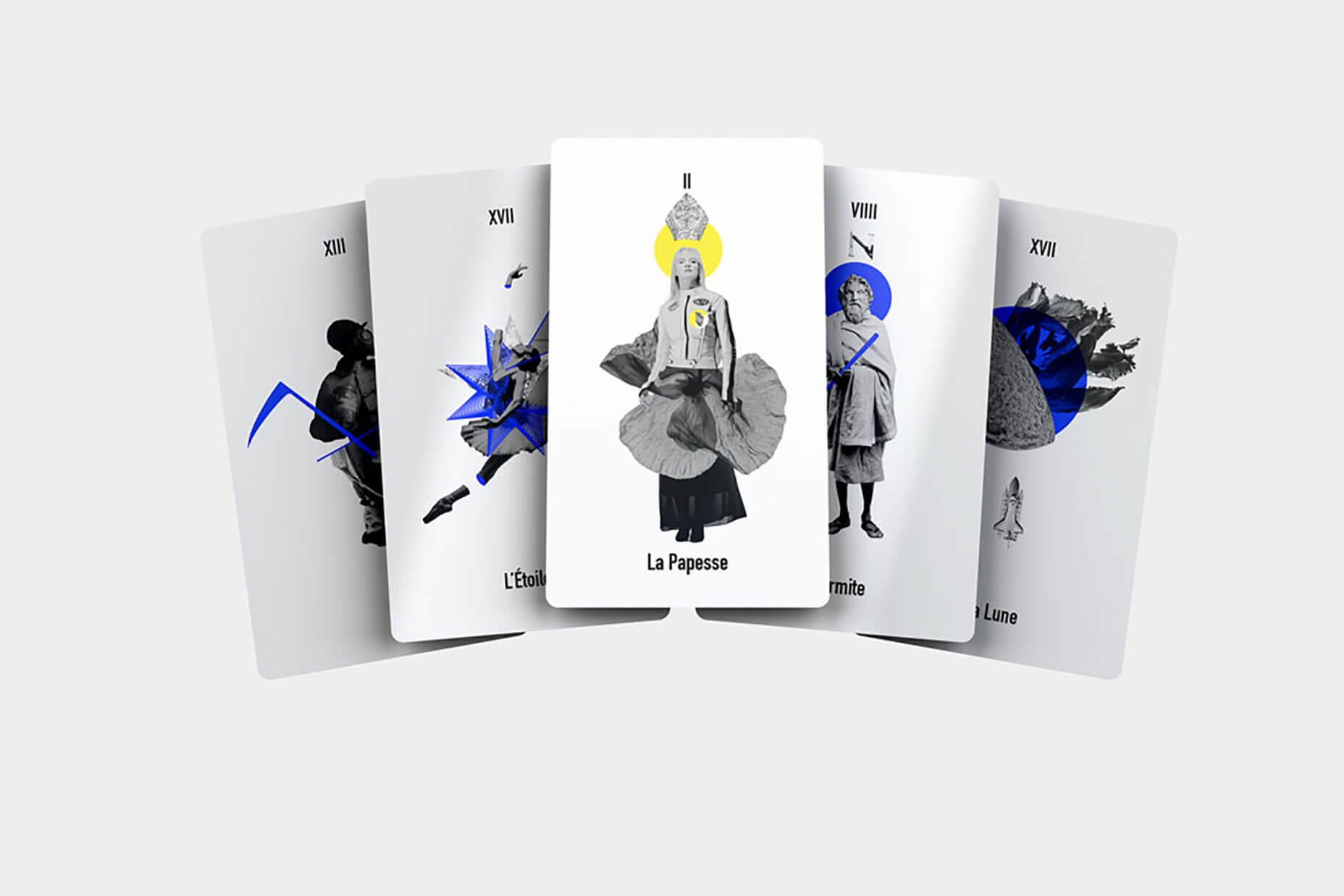
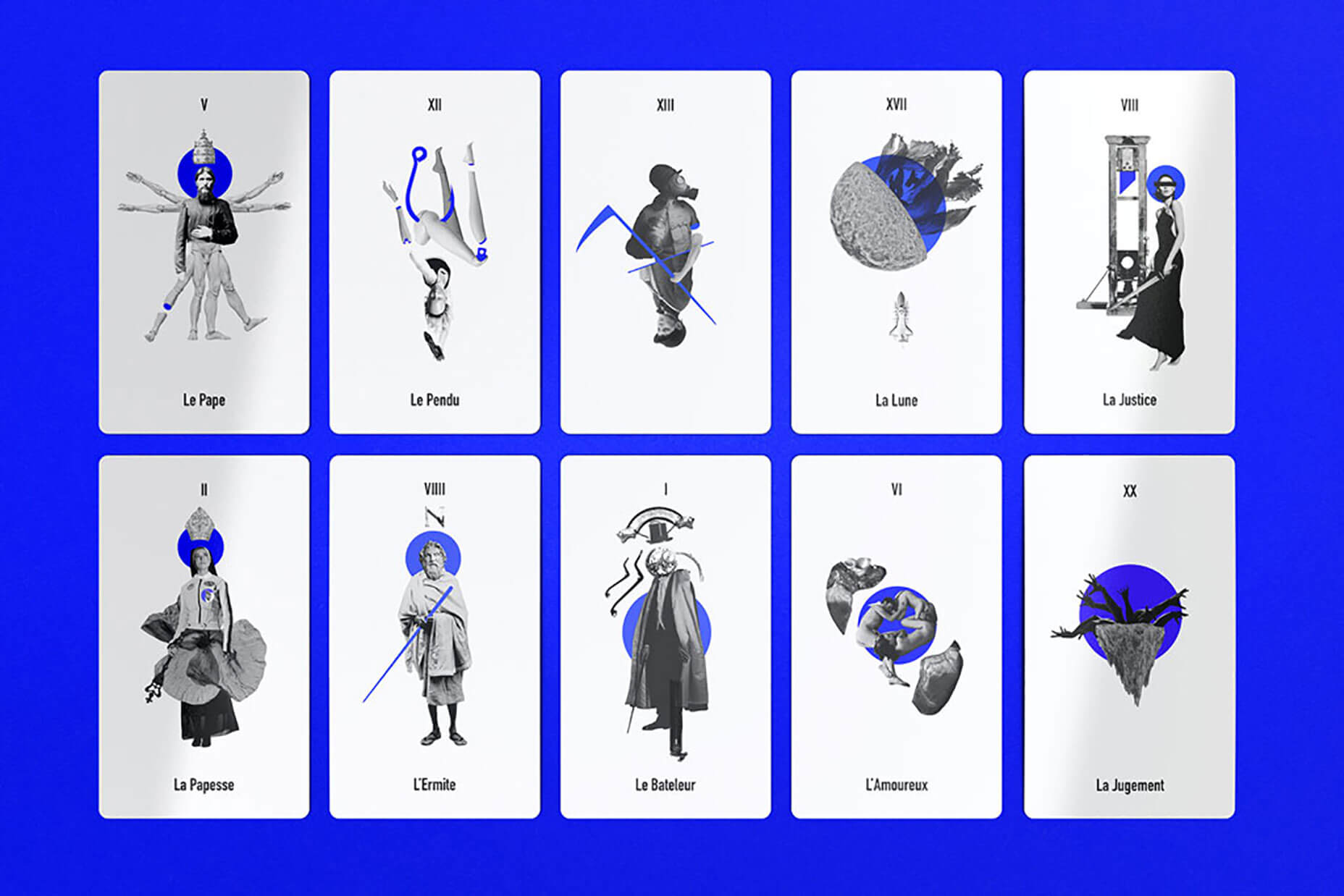
10. Contemporary Tarot Cards by Theo Boquet
Fortune-telling is deeply connected with the Halloween season. A display of tarot cards across a dining table at a Halloween party is not only a decorative flourish, but is a lovely way of bringing a touch of mystery and spirituality to your event.
These modern and minimal tarot cards by Lille-based graphic designer Theo Boquet offer an ultra-stylish alternative to traditional tarot cards. The collage style mixes black-and-white figures from popular culture and artistic masterpieces with pops of vivid blue and yellow ink.
Boquet’s design is a great example of applying contemporary style to traditional subject matter, to create a hip fusion of old and new.



‘Tarot de Marseille’ card designs by Theo Boquet.
Creating a Halloween-Themed Design?
Discover frightening photos, kooky graphics, and supernatural video clips to use in your projects with the Shutterstock curated Halloween collection.

This post originally appeared on the Shutterstock blog.
[– This is a sponsored post on behalf of Shutterstock –]
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}















 By Andrea Philippon
By Andrea Philippon Is the eerie spirit of Halloween haunting your designs? Find spooky inspiration in these ten ghoulish illustrations, videos, and photos.
Is the eerie spirit of Halloween haunting your designs? Find spooky inspiration in these ten ghoulish illustrations, videos, and photos. Celebrando a nuestros amados (celebrating our loved ones) • #DíaDeLosMuertos #ItsShutterstock _ [Link in Bio] _ #sugarskulls #dayofthedead #tradicionesmexicanas #cultura
Celebrando a nuestros amados (celebrating our loved ones) • #DíaDeLosMuertos #ItsShutterstock _ [Link in Bio] _ #sugarskulls #dayofthedead #tradicionesmexicanas #cultura