64 top-class Photoshop tutorials to try
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/sMgcoD0fw30/photoshop-tutorials-1232677
Photoshop tutorials are something that every user can benefit from, whatever your level of experience. When you're first starting out, the best beginner-level Photoshop tutorials can help you grasp the basics and set you on the right path. As you progress, you'll find that intermediate Photoshop tutorials can boost your skills and introduce you to new techniques. And even when you're a veteran of the software, there are always advanced Photoshop tutorials that can introduce you to new features and ambitious projects that can pull you out of your creative comfort zone and stretch your abilities yet further.
In many ways, it's a case of running to stand still, because Photoshop is expanding and adding features all the time, not to mention brand new ways of using it, such as Photoshop on the iPad. So there are always going to be more tricks you can learn.
With all that in mind, here's our round-up of the best Photoshop tutorials you can access for free on the web today. And don't forget to improve your Photoshop experience even further, with our roundups of the best free Photoshop brushes and the latest Photoshop plugins.
Get Adobe Creative Cloud
Tutorials for beginners
01. Photoshop for beginners
If you’re a complete novice, then Photoshop tutorials are a great way to get your head around the software. In this three-hour video, Dan Scott, an Adobe certified instructor for Envato Tuts+, walks you through everything you need to get started. There’s no need for any previous Photoshop knowledge, or photography or design skills for that matter. If you want to jump ahead, the different sections and timings are all listed on the YouTube page.
02. Learn Photoshop in 5 minutes: beginner tutorial
Pushed for time? There are many short and sweet Photoshop tutorials for beginners out there, and here's one of our favourites. In just five minutes, Julian Ball of Flow Graphics walks you through the basic tools and interface, and gives you a good idea of what the software is all about.
03. Get to know Photoshop

Part of a series of Photoshop tutorials produced by Adobe itself, Get to know Photoshop teaches you the basic tools and techniques of the software. You'll be introduced to the work area and will learn how to open and save your images, zoom in and out, and undo mistakes.
04. How to resize an image

Image resizing is probably one of the first things you'll want to do as a beginner, and here's one of the best Photoshop tutorials to explain it. How to resize an image on Photoshop teaches you how to change canvas size, use trim and more, all without compromising too much on image quality.
05. How to work with layers

Layers are one of those fundamental concepts you'll need to get your head around, and here's another of Adobe's own Photoshop tutorials to walk you through the basics. How to work with layers teaches you what layers are and how to use the Layers panel, how to resize the contents of a layer, and how to add images to a layered file.
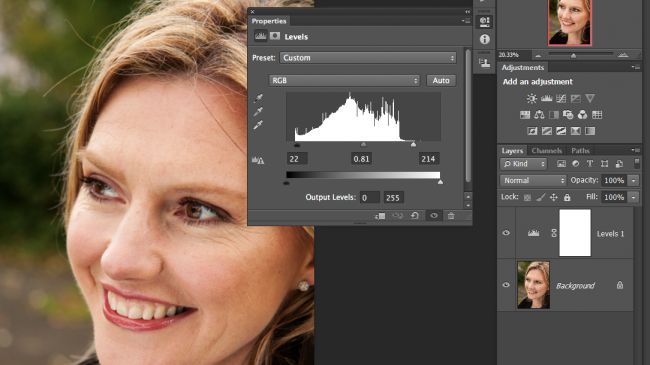
06. How to adjust image quality

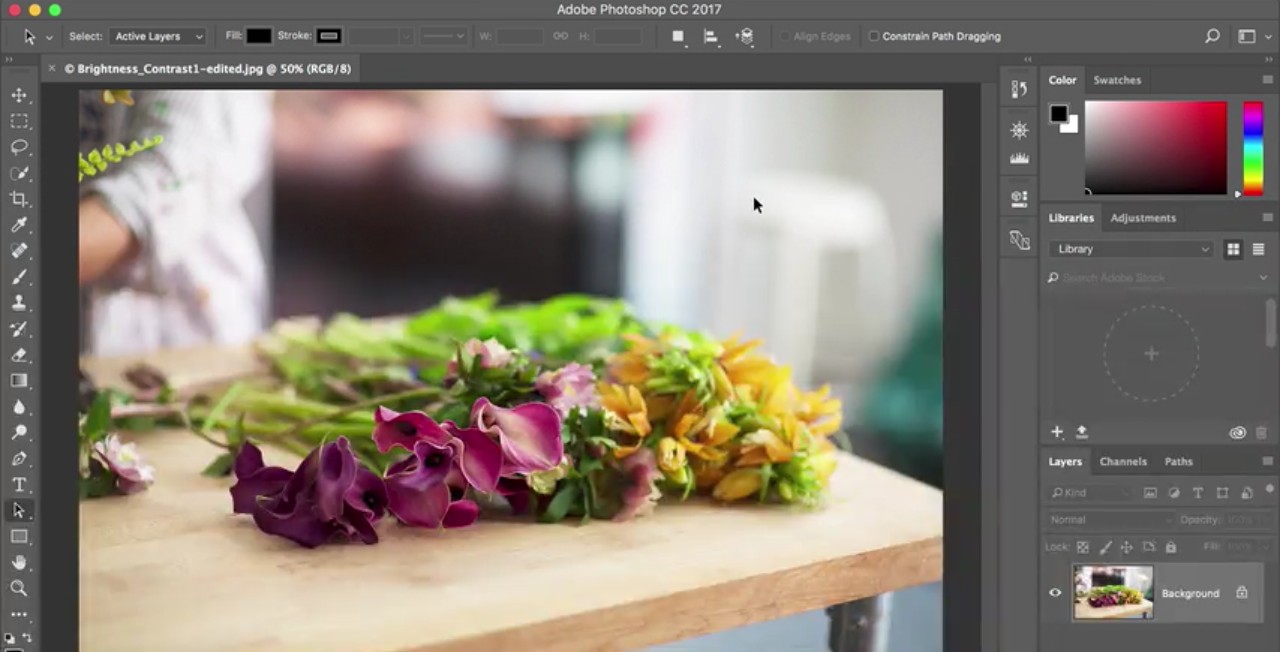
Discover how to adjust image quality with this most succinct of Photoshop tutorials. This series of four videos will teach you to enhance brightness and colour, and improve the quality of your images in Photoshop.
07. How to make selections

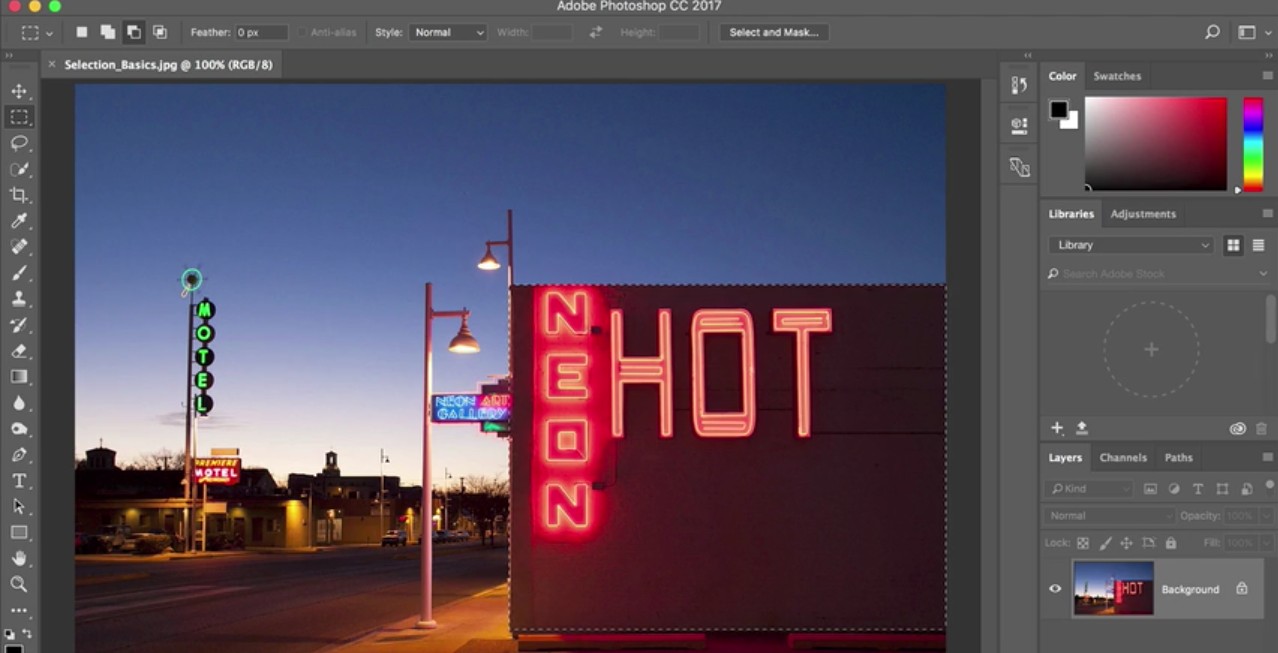
Some Photoshop tutorials help you master vital skills quickly and easily, and here's a great example. How to make selections reveals how to create a selection, work with selection tools, and fine-tune the edges of a selection.
08. How to retouch images

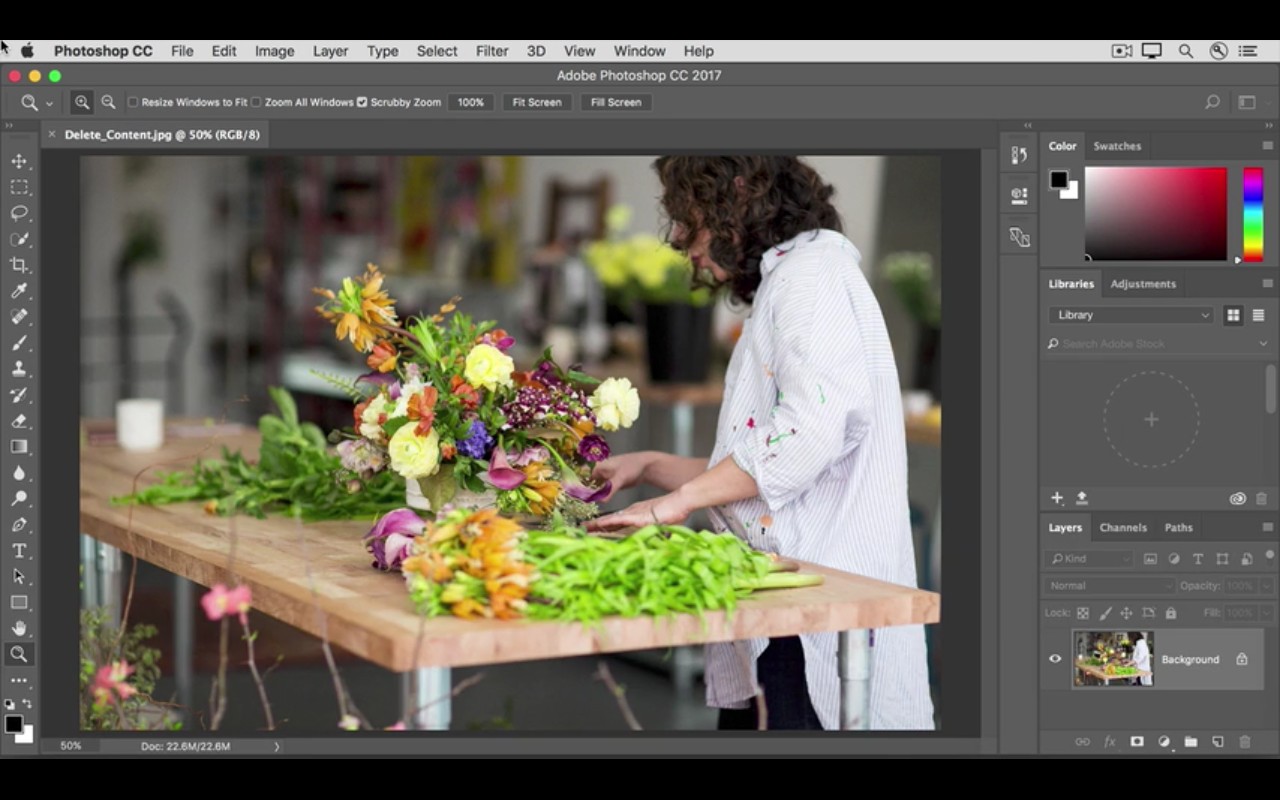
How to retouch images is a trio of Photoshop tutorials in video form. They walk you through how to remove unwanted objects, add objects by cloning, and fix other imperfections in your images with retouching tools in Photoshop.
09. How to add text and shapes

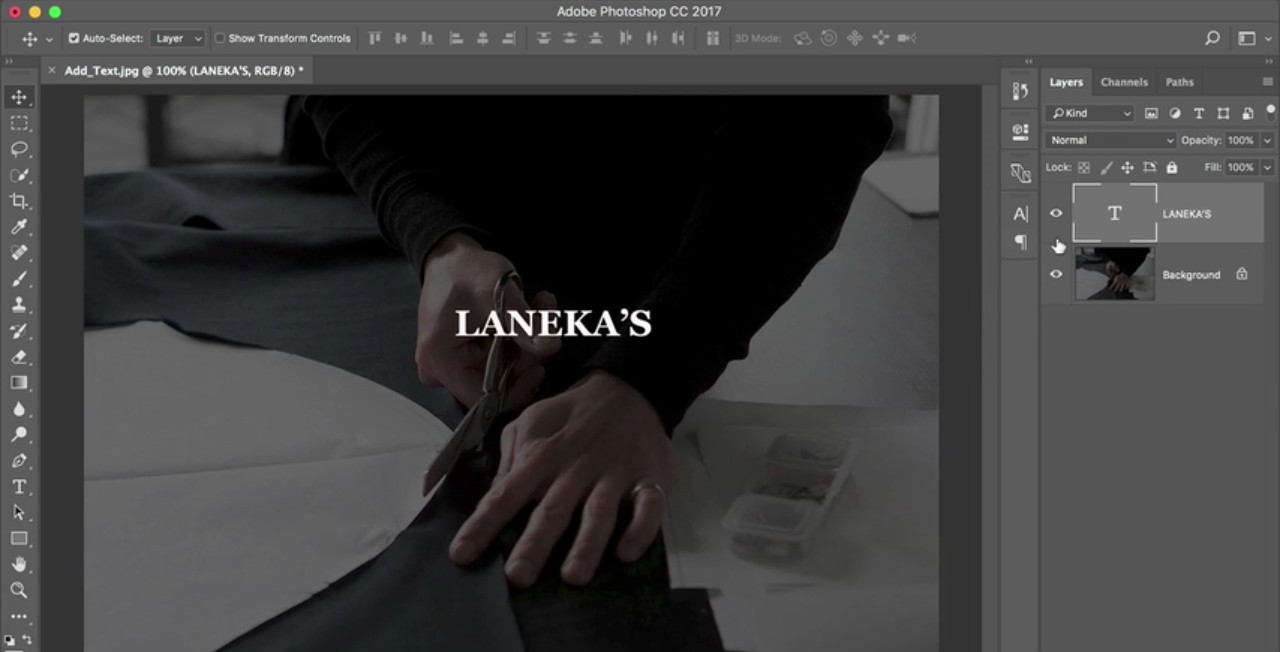
This collection of four Photoshop tutorials demonstrates how to add text and shapes. When you do so, they remain editable, and you can customise them down to the smallest detail.
10. How to use the Photoshop Pen tool

In one of Creative Bloq's own Photoshop tutorials, Mark White explains how to use the Photoshop Pen tool, a simple selection feature that enables you to fill, stroke or make selections from whatever you draw.
11. How to use the Brush tool

In another of our Photoshop tutorials from Mark White, you'll discover how to use the Brush tool in Photoshop. This step-by-step guide includes helpful guides to what each of the icons in the Brush palette mean.
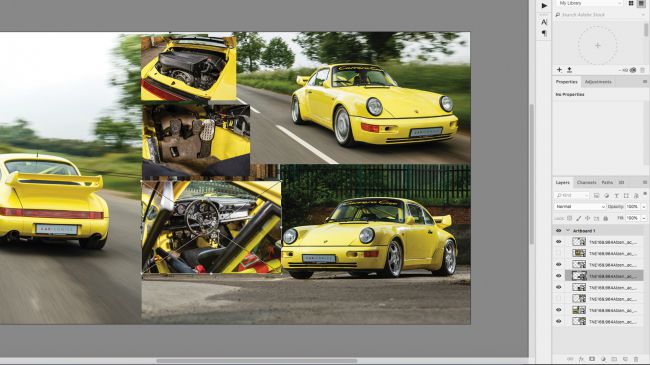
12. How to make a photo collage

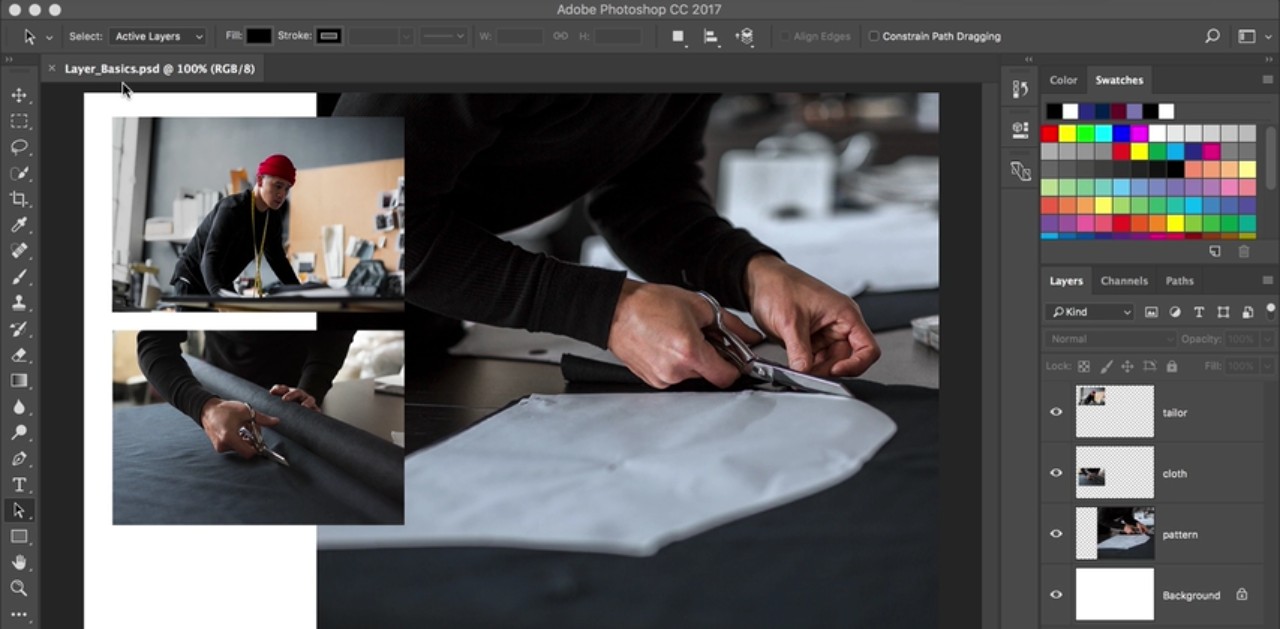
Learn how to combine images to make a simple photo collage in Photoshop with this tutorial from Matt Smith. You can use this technique to create your own collages from photographs, and perhaps eventually build on your compositions to create more intricate design collages from your own creations.
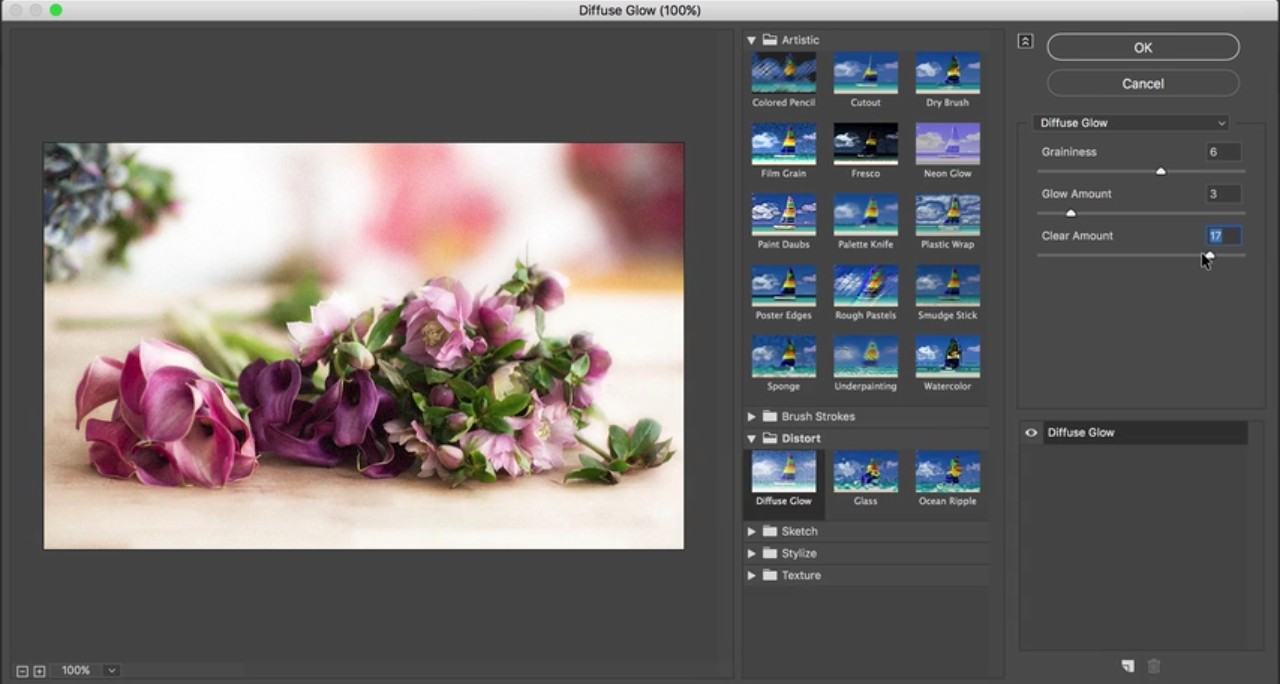
13. How to apply filters

Learn how to apply filters, allowing you add quick effects to an image. Filters can also be combined to create unique results, as these two related Photoshop tutorials demonstrate nicely.
14. Edit your first photo

Photoshop tutorials for beginners can be found on a range of subjects, and this one teaches you how to edit your first photo. Bring out the best in your images with the useful techniques outlined here.
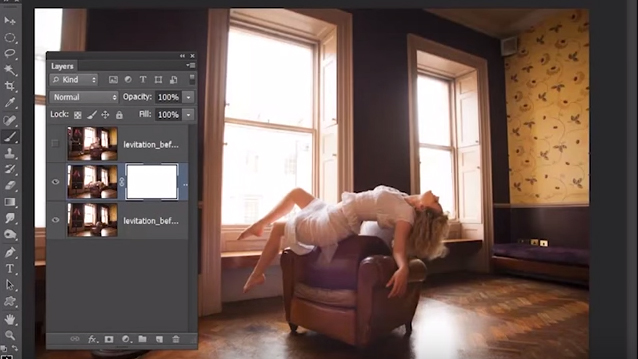
15. How to use Photoshop layer masks

One of Creative Bloq's own Photoshop tutorials, How to use Photoshop layer masks will help you streamline your digital art workflow. As any beginner will quickly learn, layer masks are one of the most fundamental parts of the software: without them your work will look flat. Follow these tips and shortcuts to work more quickly and easily.
16. How to remove a background in Photoshop

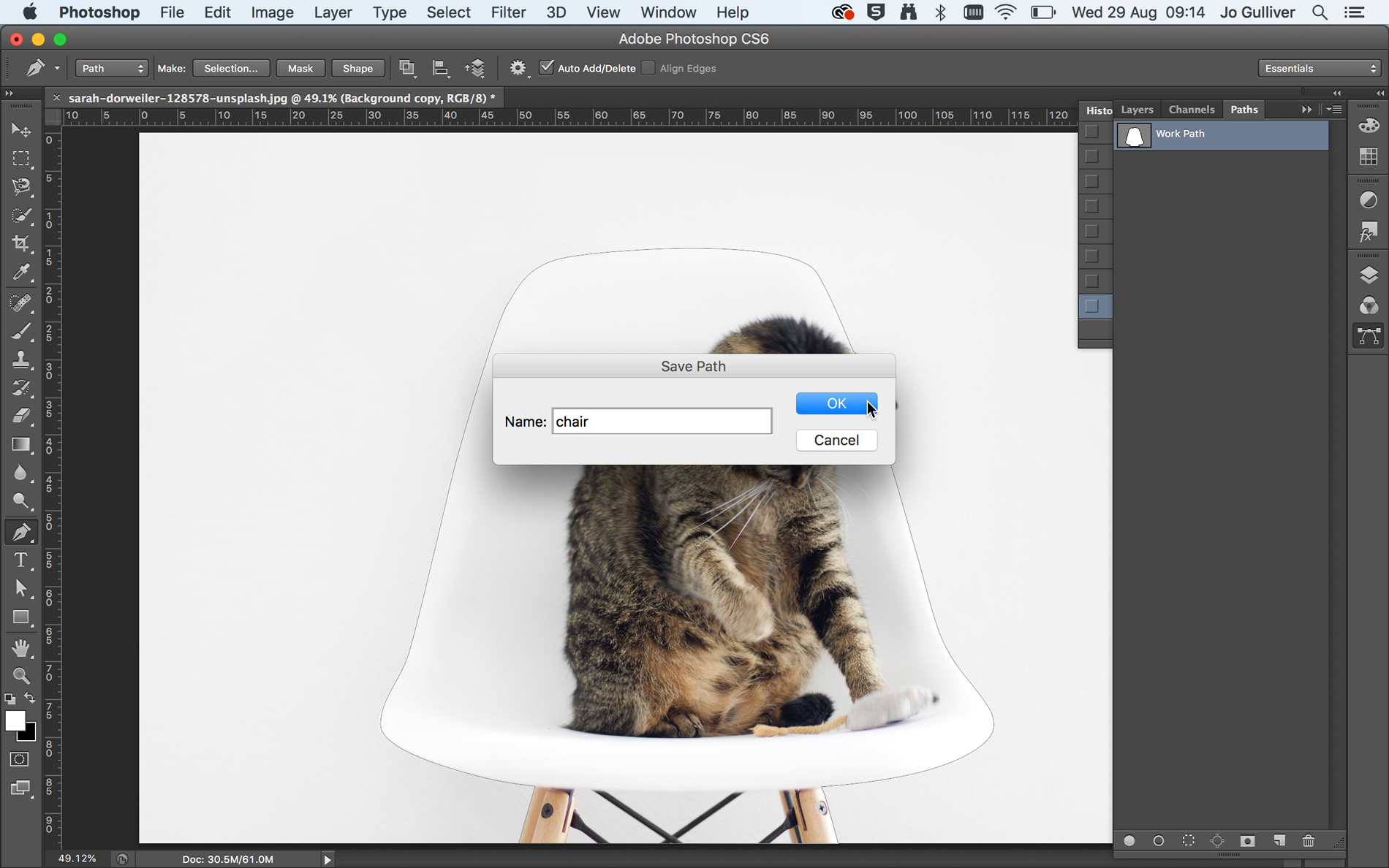
Another of our own Photoshops tutorials takes you through several different ways to remove a background in Photoshop. Jo Gulliver starts off by taking you through how to use the Magic Wand tool and Quick Selection tools to remove a background, before moving on to more advanced techniques.
17. Create your first design

Create your first design is a series of Photoshop tutorials that introduces how to work with layers, combine images, use layer masks, and add creative graphics, text, and effects. You can then use these skills to combine design assets into a simple, unique composite for print or online use.
18. How to make a meme in Photoshop

Social media’s all about memes these days, and making them is a useful skill to have. In one of our most recent Photoshop tutorials, How to make a meme in Photoshop, Matt Smith explains how to make multiple memes in moments.
19. How to use Photoshop layers: 6 top tips

This tutorial, How to use Photoshop layers: 6 top tips, will teach you to use Photoshop's layer system; the key to unlocking the software's versatility. Here, you’ll find out how to create layers, lock them, group them and adjust opacity.
20. Digital painting with Photoshop CC for beginners

Digital painting with Photoshop for beginners breaks down the process of creating a simple digital painting, from start to finish. If you can work on a canvas with paints, then many of the same painting techniques you use will transfer directly over to digitally painting in Photoshop.
Next page: Intermediate Photoshop tutorials
21. How to Photoshop on the iPhone

Want to use Photoshop on your mobile? In one of Creative Bloq's most popular recent Photoshop tutorials, How to Photoshop on the iPhone, Jason Parnell-Brookes walks you through three ways of doing so. Each technique uses a different, free app: Photoshop Express, Photoshop Mix or Photoshop Fix.
22. How to flip a layer in Photoshop

Discover how to flip a layer in Photoshop, and then blend the results with the original. In another of his excellent Photoshop tutorials for Creative Bloq, Matt Smith walks you through the process in six easy steps.
23. How to add fonts in Photoshop

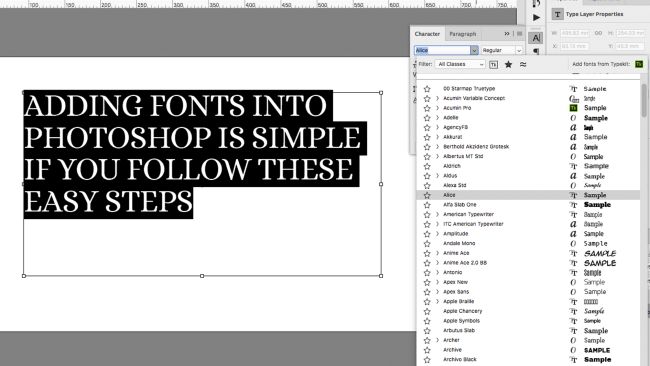
Whether you’re on a Mac or a Windows, adding fonts in Photoshop is nothing to be daunted by. In this tutorial, How to add fonts in Photoshop, Matt Smith explains how to go about it.
24. Create an old-school anaglyph effect

An anaglyph effect is the vintage style of 3D where you have to wear red and blue glasses to appreciate the content. One of last year's best Photoshop tutorials, Create an old-school anaglyph effect, explains how to achieve this classic effect using base images, shading and textures.
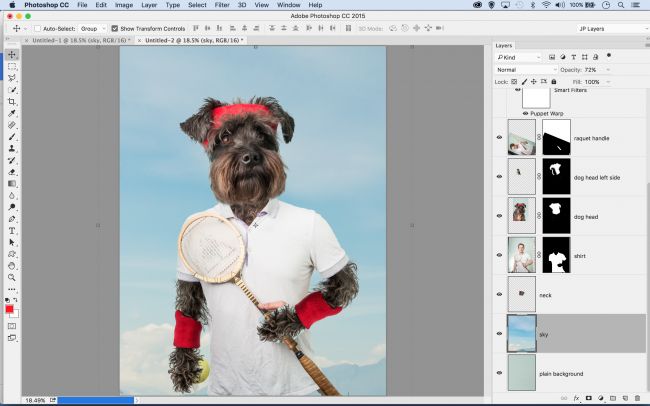
25. How to Photoshop someone into a picture

Editing a photo of somebody into an illustrated scene is a useful technique. In this most easy to follow of Photoshop tutorials, How to Photoshop someone into a picture, Matt Smith explains how to do so in six steps.
26. Visual development tips in Photoshop

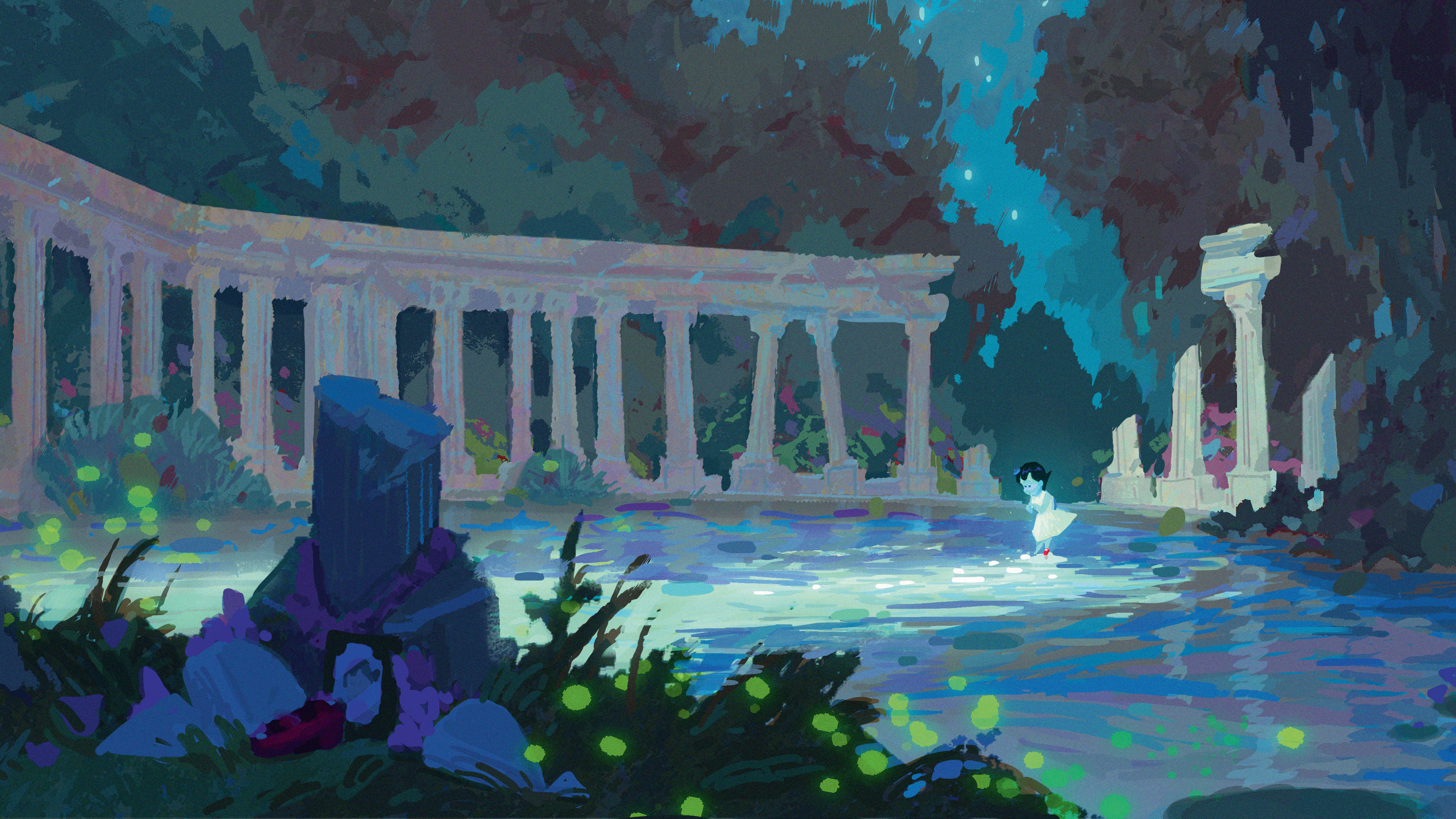
Learn how to hone your storytelling skills and use them to create a visual development scene in Photoshop. This workshop focuses on creating a pre-visual development, which is about painting gorgeous scenery.
27. How to create masks in Photoshop

Crafting your own digital art masks can seem daunting at first, but once you start using them you’ll never go back. In How to create masks in Photoshop, Paul Canavan offers tips to get you started.
28. Create textures with the Pattern Stamp tool

Photoshop's Pattern Stamp tool can be a godsend when you want to create ideas and concepts as quickly as you can. In this most visually inspiring of Photoshop tutorials, Lino Drieghe explains how to use the Pattern Stamp tool to create a variety of textures and colours and your own custom patterns.
29. Six essential Photoshop layers to improve your images

In 6 essential Photoshop layers to improve your images, James Paterson outlines the six most frequently used Photoshop layers for image editing, and explains how you can use them to improve almost any photo.
30. How to use smart layers in Photoshop

When incorporating repeating designs and patterns into an illustration, smart layers are your friend. In this tutorials, How to use smart layers in Photoshop, Alix Branwyn teaches you how to use them to create a separate layered PSD that can be embedded into your original PSD.
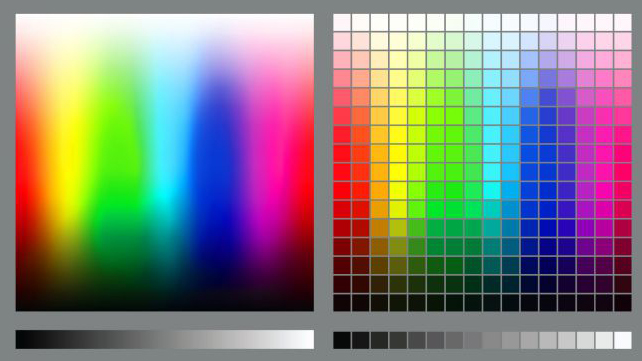
31. How to manage colours in Photoshop

How to manage colours in Photoshop is a helpful tutorial in which Sebastian Bleak provides an overview for anyone new to colour management, with practical advice for managing colours in Photoshop.
32. Get creative with Photoshop Blend Modes

Combining layers and images can allow you to create a huge variety of effects. For one of Creative Bloq's own Photoshop tutorials, Get creative with Photoshop Blend Modes, James Paterson explains how these effects work, and some of the wonderful things you can do with them.
33. Photoshop for web design: pro tips

There aren't that many Photoshop tutorials covering its use in web design, but here's a great one. In Photoshop for web design: 20 pro tips, David Everly and Dan Rose offer tips for being efficient when creating website graphics.
34. Make a composite in Photoshop
Make a composite in Photoshop is another in Adobe’s one-minute series of Photoshop tutorials. Here, you'll learn a quick way to make a composite in the software, in the time it takes you to boil a kettle.
35. Make an animated GIF in Photoshop
Who doesn’t love an animated GIF? Learn how to craft your own by following this video from Adobe on how to make an animated GIF in Photoshop.
36. Get creative with Face-Aware Liquify

In one of Creative Bloq's best Photoshop tutorials, Get creative with Face-Aware Liquify, Luke O'Neill explores the Liquify tool. This has some powerful facial recognition skills, enabling it to detect areas of the face, such as the eyes, mouth and overall face shape, so you can adjust and warp them with impunity.
37. Create style frames in Photoshop

This tutorial teaches you how to create style frames in Photoshop. A style frame is a snapshot of a finished frame as it would look within a longer animation. It aims to capture the overall look and feel of an animation, but in a still image.
38. Make a double exposure in Photoshop
Here's aother of Adobe 60-second Photoshop tutorials under the 'Make It Now' banner. Make a double exposure in Photoshop shows you to create an impressive double exposure effect.
39. The Refine Edge box tool explained

Learn about the seven main features of the Refine Edge tool in this Photoshop tutorial, The Refine Edge box tool explained. If you've ever tried to change the background of a person with frizzy hair or a horizon dotted with bushy foliage, you'll know just how intensely time consuming this can be. Luckily Refine Edge is here to make your life easier.
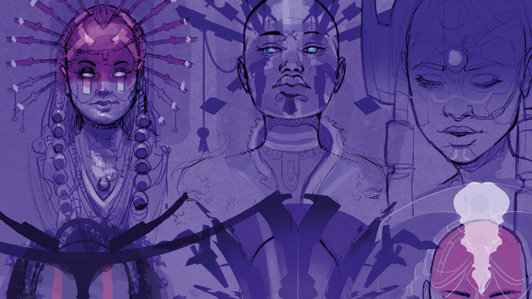
40. Combine traditional and digital skills to create a comic cover

Combine traditional and digital skills to create a comic cover shows you how to draw an illustration by hand, then take it into Photoshop to colour and light it, then add eye-catching filters. If you like working with traditional materials, this is one of the best Photoshop tutorials to help give your work more impact.
41. Rapid site prototyping in Photoshop

Photoshop offers a comprehensive toolset for mocking up websites quickly and easily. In Rapid site prototyping in Photoshop, Antony Kitson explains how to use the key features to get an idea across to a client or developer.
42. Age a photograph in Photoshop

Another of Creative Bloq's most popular Photoshop tutorials, this will teach you to age a photograph in Photoshop using the duotone technique. This will help you turn a ho-hum, full colour image into something striking.
43. How to remove wrinkles in Photoshop
Learning how to remove wrinkles is the kind of thing that Photoshop tutorials are made for. Here, award-winning photographer Jason Parnell-Brookes walks you through how to parse out some crow's feet and tone down some deeper folds, while keeping your subject looking natural.
44. Make a poster from a template in Photoshop
Make a poster from a template in Photoshop show you how to make a poster from a template. Another of Adobe's super-short Photoshop tutorials (under 60 seconds), this walkthrough will have you designing posters faster than ever.
45. How to make a logo in Photoshop

Okay, so Photoshop isn't the ideal place to make a logo. You'll probably want to use Illustrator if you can. But if Photoshop's all you've got, then follow this guide to how to make a logo in Photoshop.
Next page: Advanced Photoshop tutorials
46. Colourise greyscale work in Photoshop

In Colourise greyscale work in Photoshop, one of his Photoshop tutorials for Creative Bloq, Stephan McGowan walks you through the techniques and tools he uses to create full-colour images from a greyscale line-art starting point, using Photoshop's default tools.
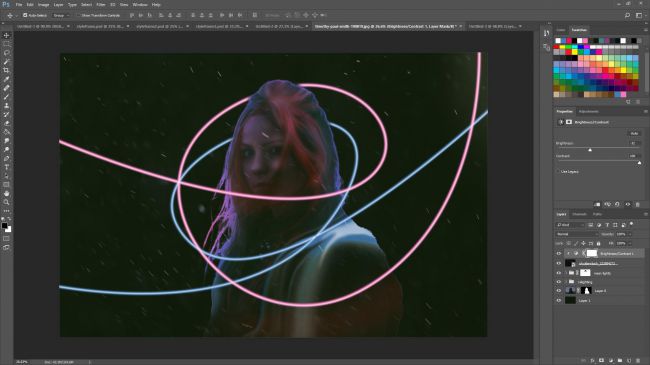
47. Create a glowing neon text effect

Learn how to create a glowing neon text effect: it’s much easier than you might think, says Mark White. This Photoshop tutorial shows you how to do so using just one background image.
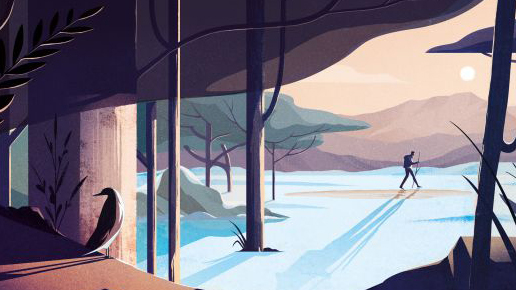
48. Use the Pen tool and textures to add depth

Here's another example of the great Photoshop tutorials you'll find on Creative Bloq. Follow along as Illustrator Charlie Davis shows you how to use the Pen tool and textures to add depth. He offers a series of core techniques for creating a peaceful countryside scene; you’ll also learn how to apply masks, and how to use textures from Adobe Stock to add depth and warmth.
49. Paint colourful art in Photoshop

In Paint colourful art in Photoshop, Randy Bishop outlines several key techniques he uses as an illustrator in Photoshop: rough concepts, clean line work, colour, light and shadow, and some of the pitfalls that people tend to fall into while working through an illustration.
50. How to add 3D art to a Photoshop image

Adobe Fuse offers a simple way to create and customise 3D characters in a matter of minutes. This has been the subject of many recent Photoshop tutorials, and here's one of the best. How to add 3D art to a Photoshop image explains how Fuse works, and shows how to combine 3D creations with a 2D image for a dramatic composite.
51. Master the Mixer brush in Photoshop

One of those advanced Photoshop tutorials that's actually pretty simple to follow. In Master the Mixer brush in Photoshop, Wangjie Li teaches you to quickly make brushstrokes in the style of a traditional artist.
52. Seven essential Photoshop Blend mode tips and tricks

In 7 essential Photoshop Blend mode tips and tricks, James Paterson explores the most useful Blend modes and how they can help you in your day to day work. Whether you’re dodging and burning, hand-painting or portrait‑toning, this is one of those Photoshop tutorials that aims to make your life easier.
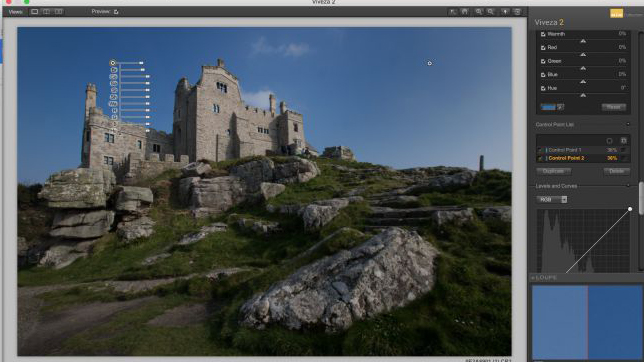
53. How to use control points in Photoshop

This tutorial explains how to use control points in Photoshop. Most Photoshop users will be familiar with making selections or using masks to isolate areas for selective adjustments, but control points are different. You simply click on a point, adjust the circular area to fit over whatever you want to target, and the software will work out what you want to adjust by seeking out similar tones.
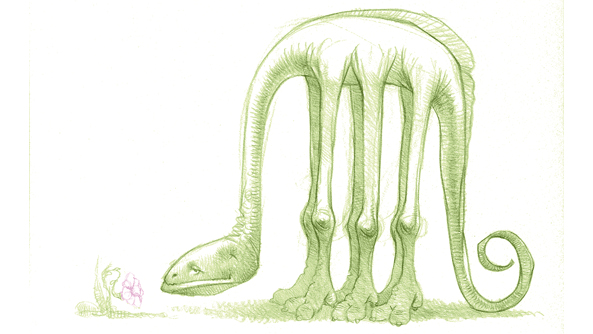
54. How to transform a pencil sketch

Another one of those Photoshop tutorials that delivers exactly what it promises. In How to transform a pencil sketch, Don Seegmiller walks through how you can make your hand-drawn sketches easier to work with in Photoshop.
55. How to use Photoshop's 'Match Font' feature

This tutorial will teach you how to use Photoshop’s ‘Match Font’ feature. This helps take the legwork out of laborious tasks like scouring your font book, your type client, or online foundries to get the closest match to the typography sample you’ve seen. Luke O’Neill reveals how to get the best results from it.
56. Create painterly effects in Photoshop CC
Here are two video-based Photoshop tutorials from Adobe to help you take your Photoshop skills to the next level. Create painterly effects in Photoshop CC begins by Kyle T. Webster explain how to use the Mixer brush tool to add life to simple shapes.
The second tutorial then shows you how to use Adobe Stock to add some context to your digital painting. You'll create painterly effects using Photoshop's range of Edvard Munch paintbrushes.
57. The ultimate guide to compositing images in Photoshop

Of all Photoshop projects, compositing images into one fantastic frame is perhaps the most enjoyable and creative pursuit. In this tutorial, The ultimate guide to compositing images in Photoshop, you'll discover how to shoot, build and finish off convincing composites.
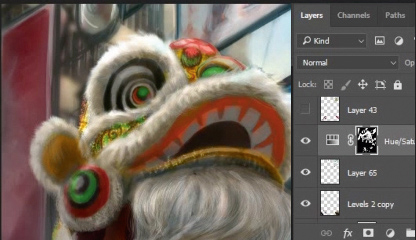
58. Colour in Photoshop: top tricks

Here's one of the most colourful Photoshops tutorials to raise your mood. Colour in Photoshop: top tricks teaches you how to paint with muted colours and create a festival scene tinged with nostalgia, featuring Hong Kong’s Lion Dancers, using various Photoshop effects.
59. Turn photos into 3D animations with Photoshop

Want to truly breathe some fresh air into your old still albums, using its timeline capabilities? Then here's one of the best Photoshop tutorials we can suggest. Turn photos into 3D animations with Photoshop shows you how to extra add depth to photos, or even animate the results.
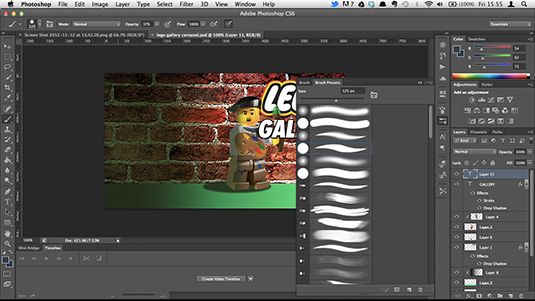
60. Get more from custom Photoshop brushes

Get more from custom Photoshop brushes is a tutorial that shows you the endless things that can be done with custom brushes inside Photoshop's Natural Brush Media window. Learn how to manipulate your brush to create patterns, textures, hair, a painterly feel, happy accidents and so on.
61. Create a cinemagraph with Photoshop in 60 seconds
Cinemagraphs, which are basically a more sophisticated varient of the animated GIF, are all the rage at the moment. Another of Adobe's 'Make It Now' Photoshop tutorials, Create a cinemagraph with Photoshop in 60 seconds shows you how to do exactly that, in one minute flat.
62. Depict light glowing through fur
When painting digital light in fur, Photoshop's strong light layer styles can help, and depict light glowing through fur shows you how to do it. By switching between Soft Light, Hard Light and Overlay, and seeing what works best, you can achieve that very particular kind of glowing light that appears when light is scattered through and between strands of hair.
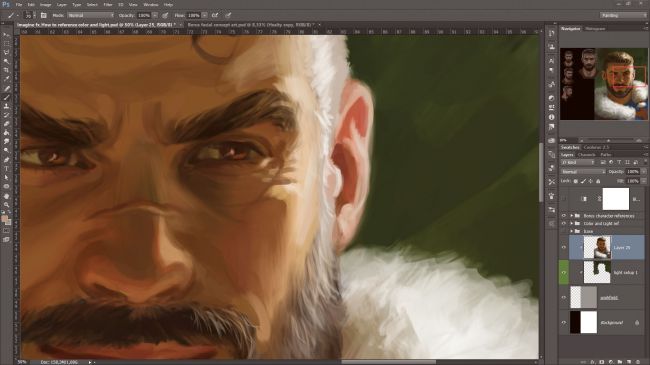
63. Photoshop tips: next-level lighting advice

Photoshop tips: next-level lighting advice is one of those Photoshop tutorials that does exactly what it says on the tin. Following these insights on lighting from Suzanne Helmigh will give your digital art an extra level of realism.
64. Turn day into night using Photoshop

How to turn day into night using Photoshop teaches you how to convert a sunny landscape into an atmospheric night scene. The simple step-by-step guide makes this useful digital art technique a breeze to put into practice.
Read more:
The best free fonts for designersBuild prototypes with Adobe XDAdobe Fresco review