Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/MdA45-G7g4w/
Freelancers often find themselves wondering how to be more productive. They look into ways to do more work in the same amount of time or do the same amount of work in less time.
This frustration is often based on an inability to stay focused. Freelancers are not tied to strict schedules, nor do they work under the supervision.
An obvious solution is to become more disciplined. However, this piece of advice is about as useful as being told to “work smarter”. This is unless, of course, you’re given some direction on how to go about it.
The following three productivity techniques can turn things around for you. They’re easy to put into practice, and you can start today!
Productivity Technique #1: With Be Theme’s pre-built websites, you can finish a client’s website in 4 hours
Be Theme’s gallery of pre-built websites is not only impressive; at 300+ and counting, it’s the largest on the market. Not only can you find the right one to work within a matter of minutes, but you can install it with a single click.
You need not worry about writing code or building wireframes either. You just need to pick your pre-built website.
Be Theme’s powerful assortment of pre-built websites will allow you to build a website in 4 hours. How’s that for productivity?
Here’s what other freelancers have to say:






10 Be Theme pre-built designs you could use to build a functioning website in a matter of hours
Be Salmon

The large food presentation images are guaranteed to capture user attention, as is the customer’s testimonials section. Users also appreciate how the interactive menu assists navigation.
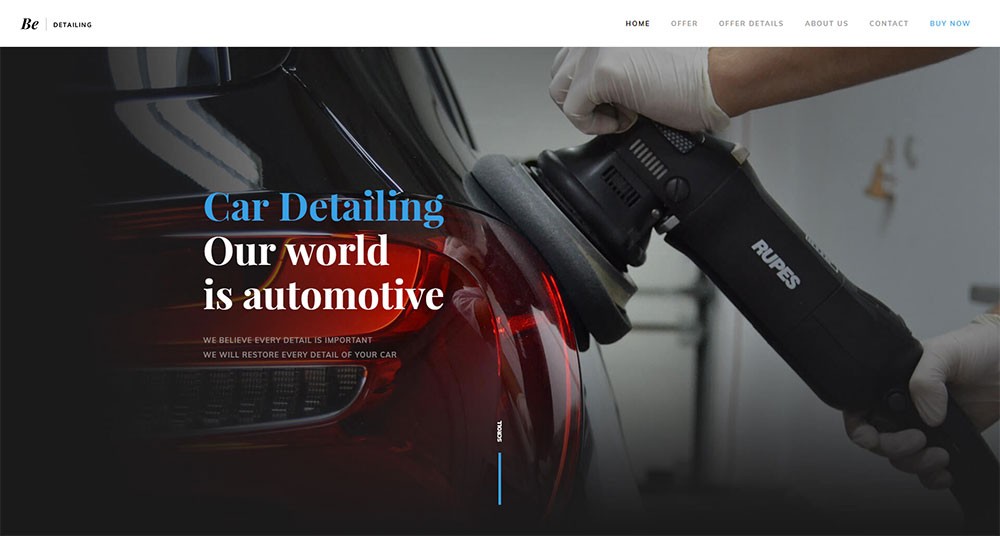
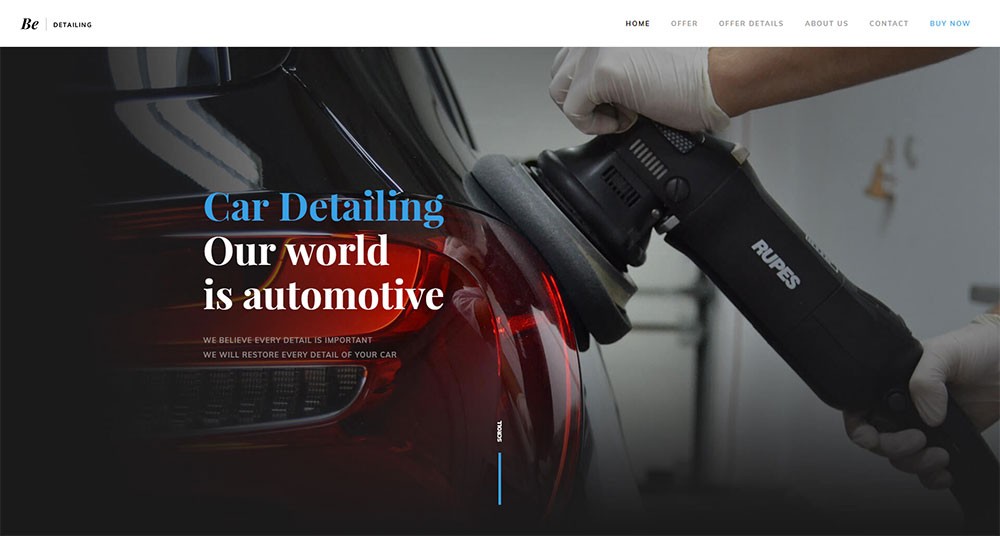
BeDetailings2

A bold, professional appearance featuring before and after images is what clients and users want to see in a website representing a niche of this type. The price listing for services encourages users to respond to a call for action.
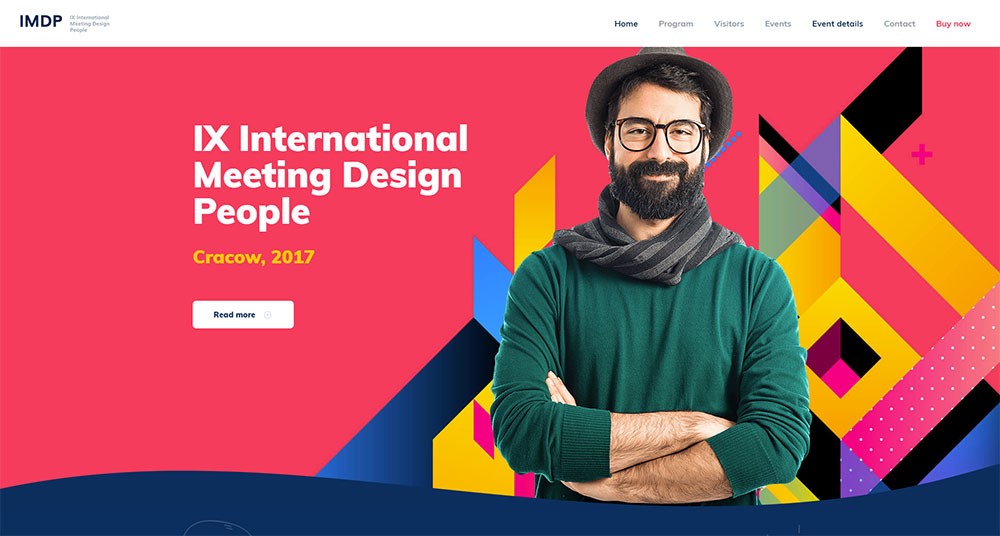
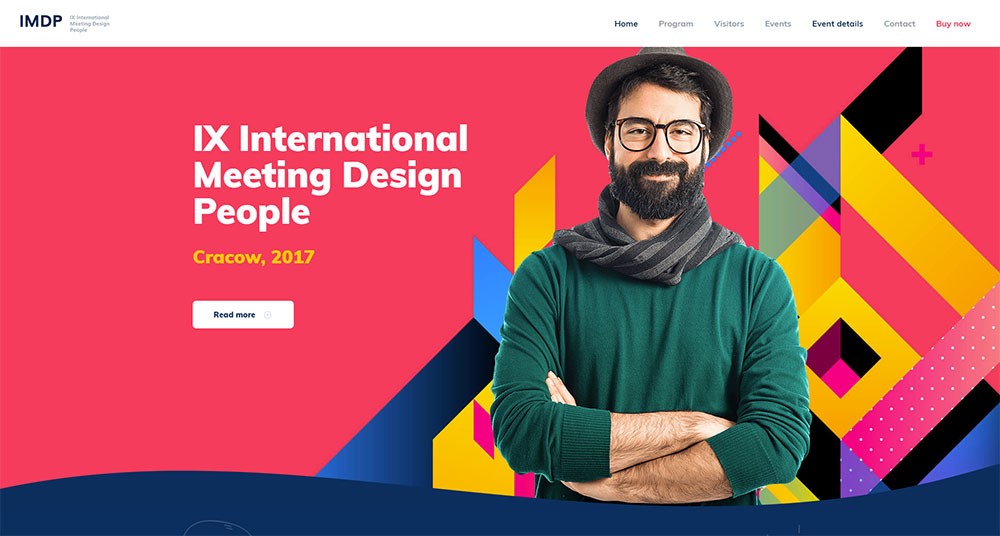
BeMeeting

Features include a standard menu for events & meetings websites, and an eye-catching countdown clock. A “clean” design like this one, always supports a user’s need for easy navigation.
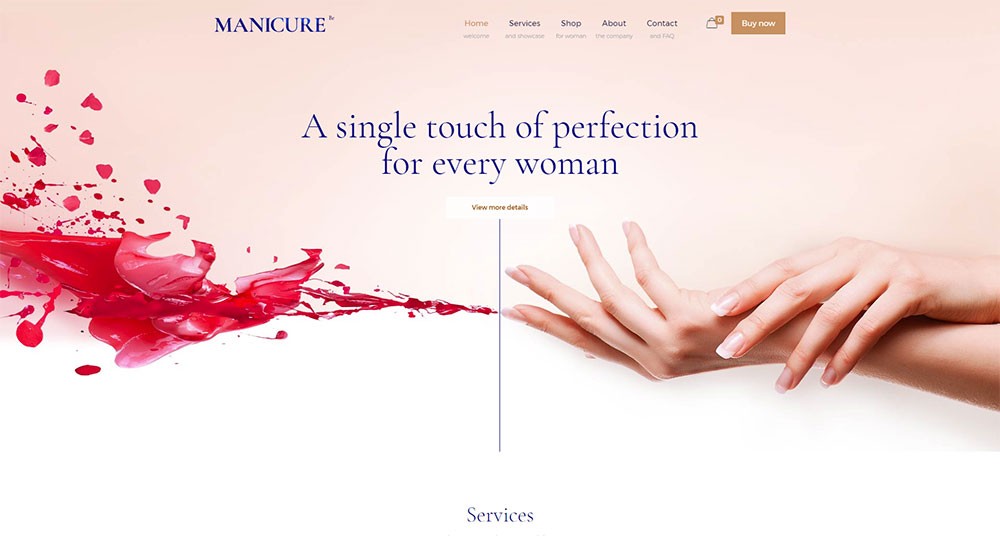
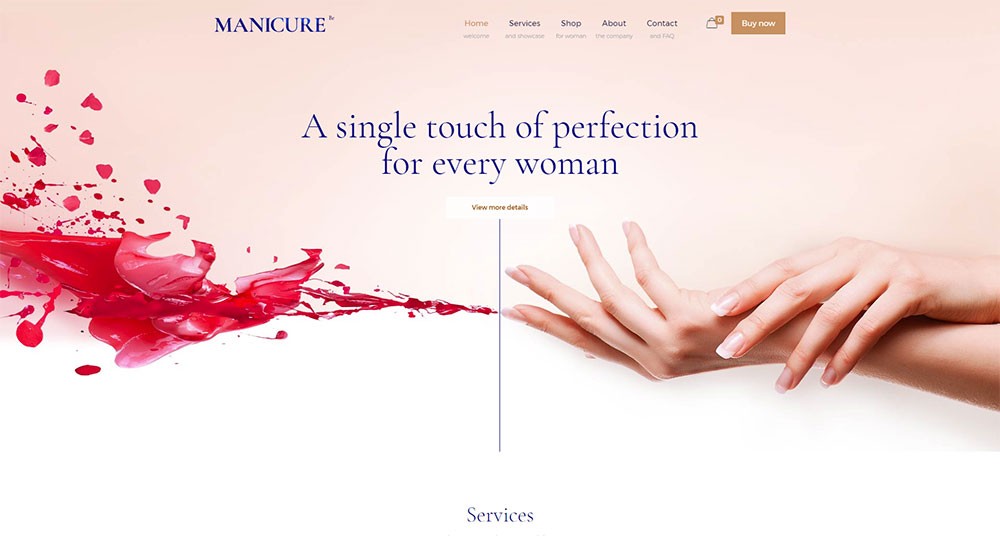
BeManicure

Luxurious imagery, soft design, and an overall feeling of elegance and professionalism is what can make any website serving this niche successful. The integrated eShop will impress the client, and is a real productivity booster for the designer.
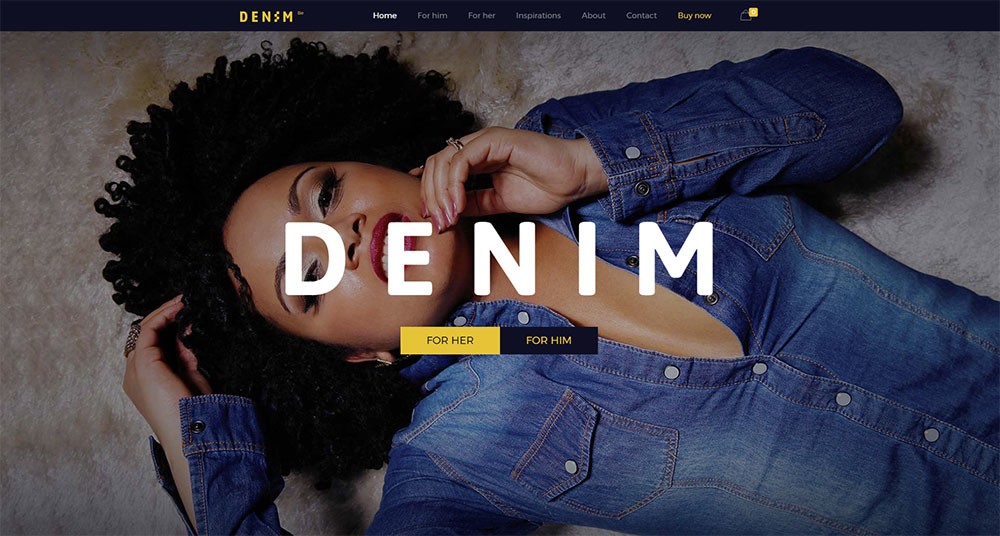
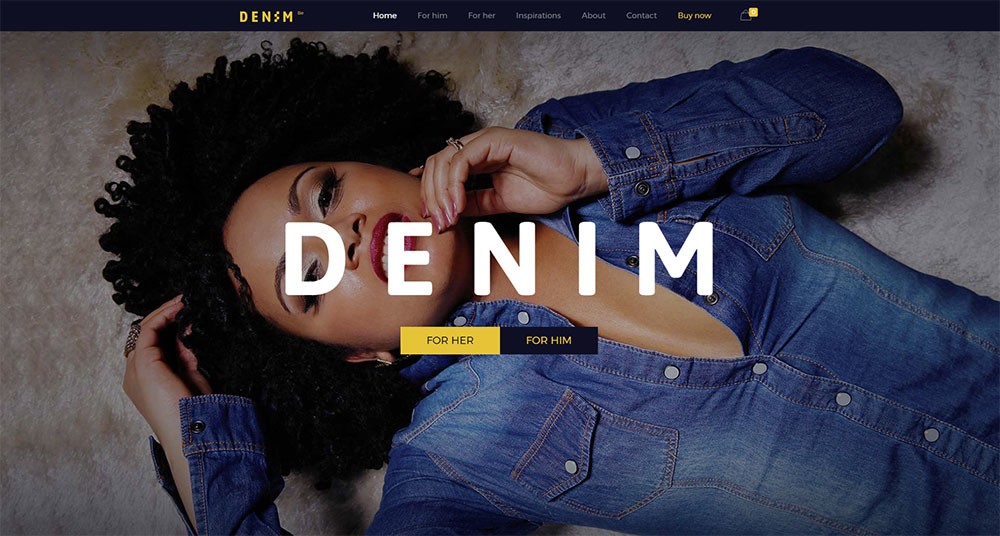
BeDenim

Bold imagery & color combinations are used to attract and engage the audience this website is speaking to. Its intuitive icons that promote easy navigation, and the integrated eShop do the rest.
BeHipHop

A creative website serving a pop culture deserves a hip design like this one. The integrated video and audio player will keep users interested, and the section outlining concert and album release announcements ensures repeat visitors.
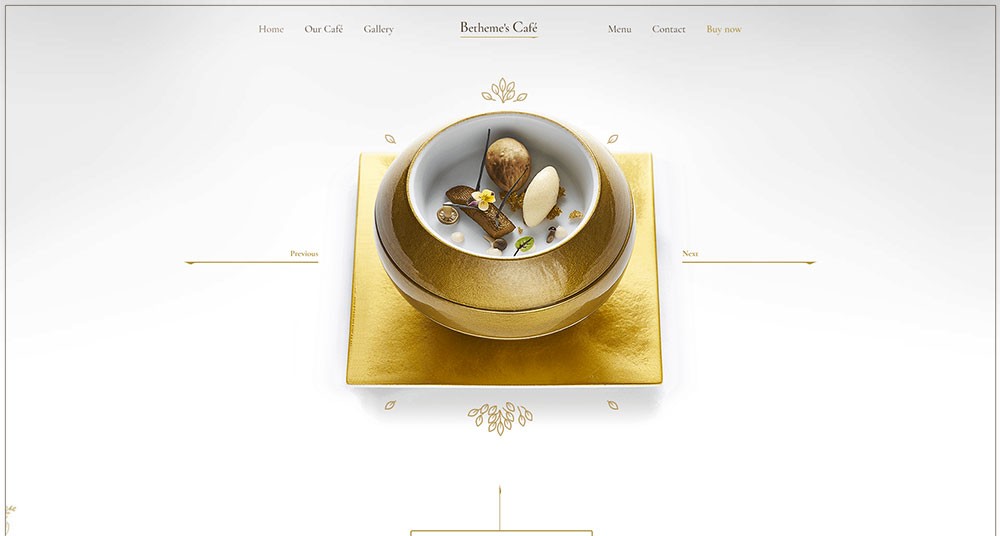
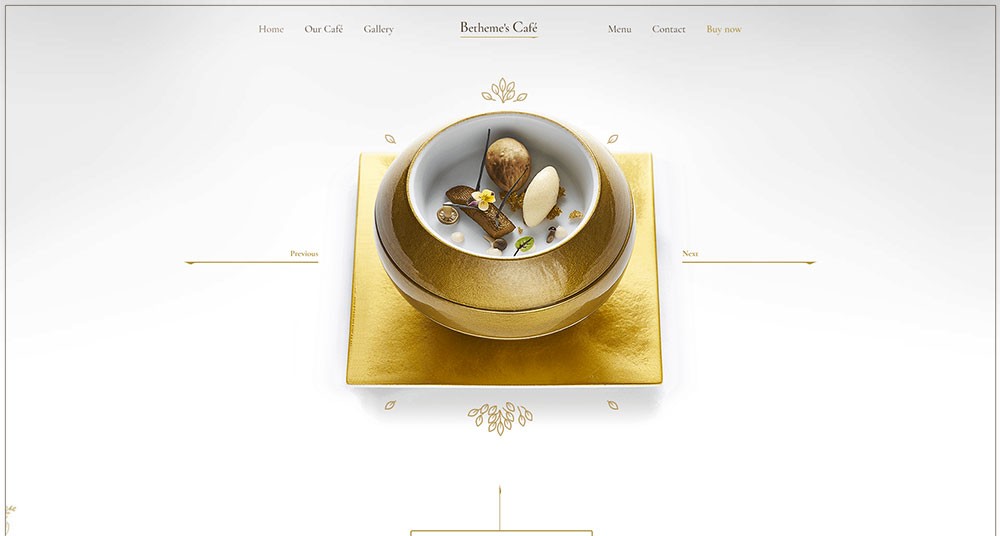
BeCafe2

It’s amazing how large images like this one inside the online menu can draw in customers. This pre-built website also features a photo gallery of the business, and an informative “About Us” page.
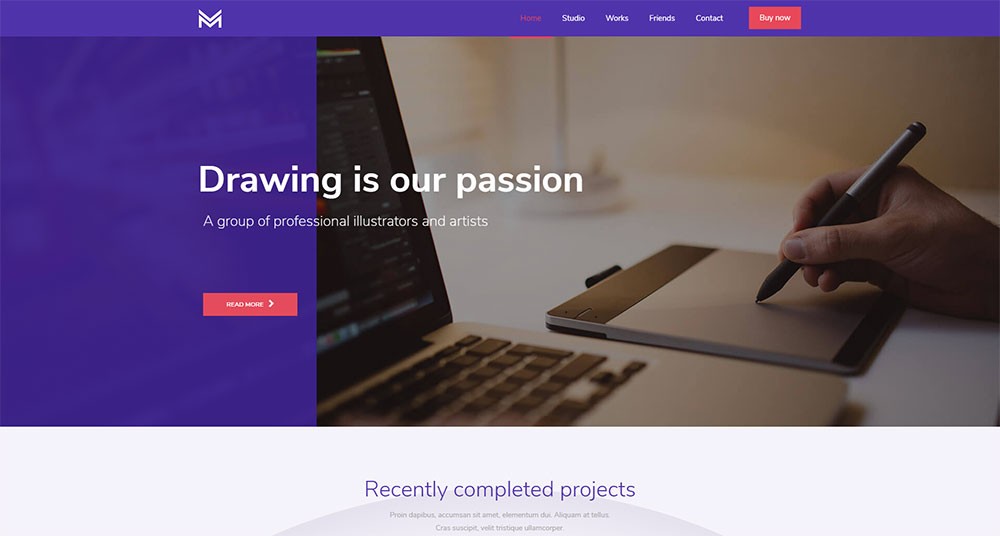
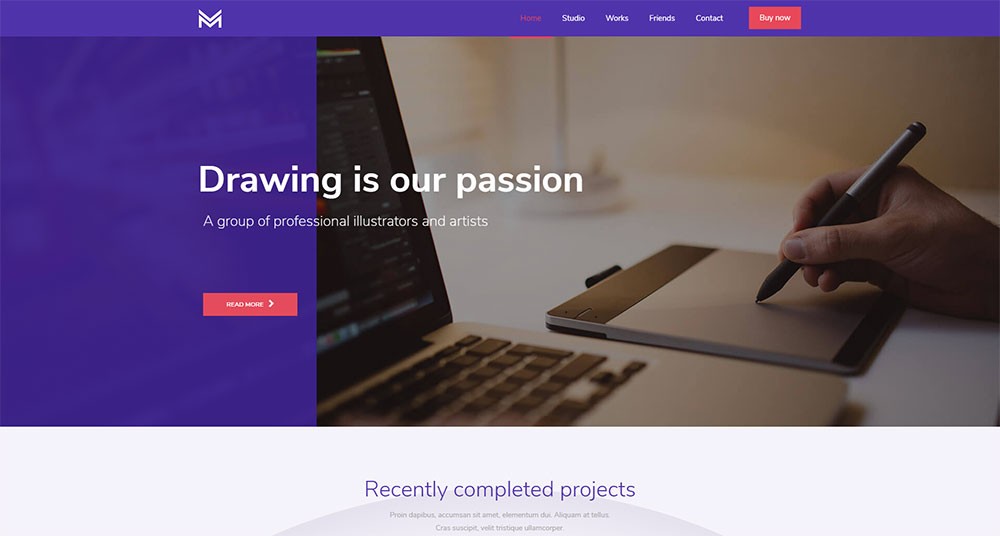
BeDrawing

This pre-built website’s key features contribute to the success of a creative business’s online presence. They include an impressive gallery, a presentation video, and a simple and clean design.
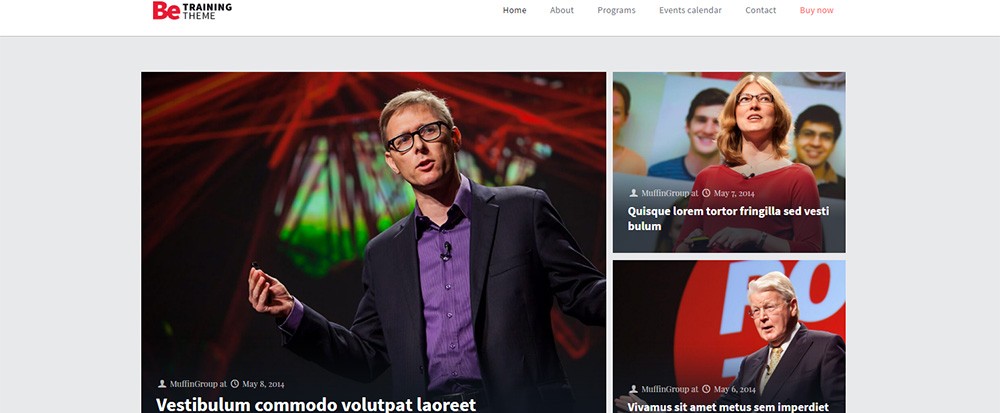
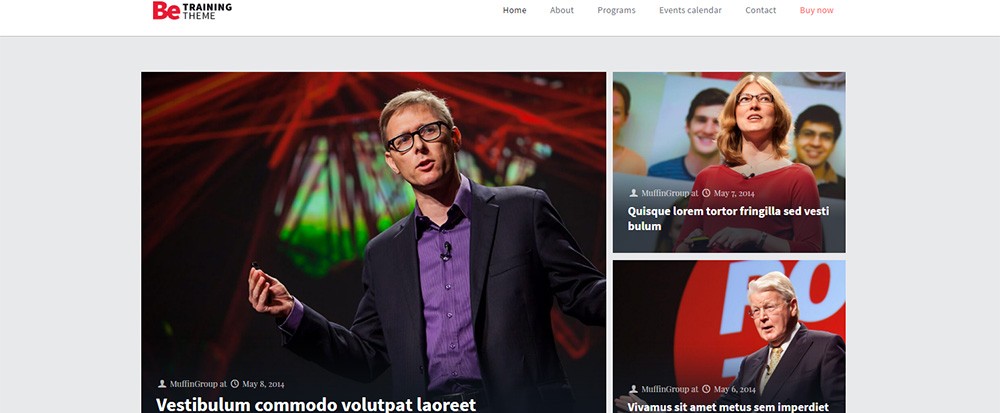
BeTraining

Important features in a website for this niche include an intuitive menu for an eLearning platform, the ability to easily navigate through an events calendar, and the use of large, attention-getting video thumbnails.
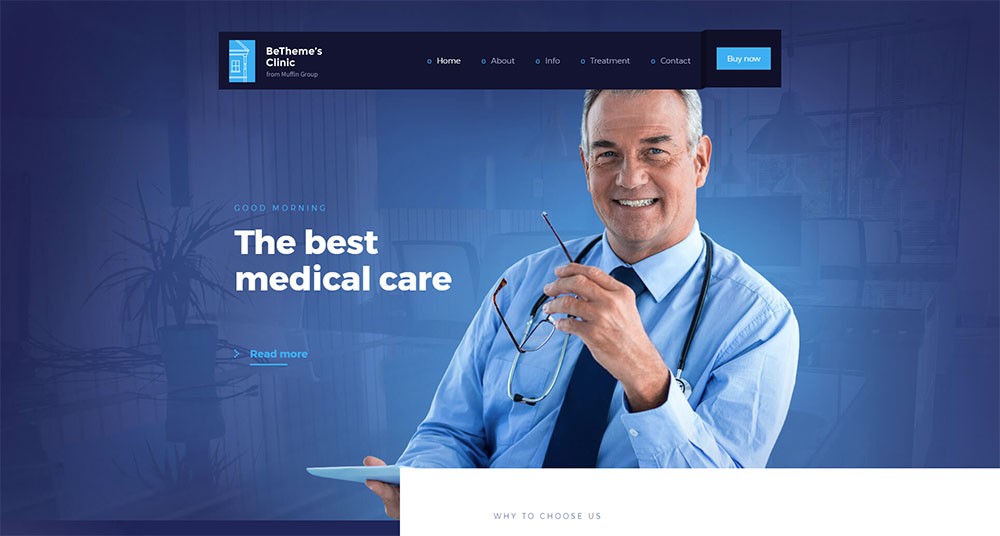
BeClinic2

A sharp, simple design like this one, is always a good design approach for this niche. It is easy to navigate and easy to find and read important information.
Productivity Technique #2: Be more flexible instead of forcing yourself into a strict schedule
Being more disciplined can make you more productive. Yet, taking a “nose-to-the-grindstone” approach can sometimes do more harm than good. Working to a schedule (something not always easy for a freelancer) has its good points, but it’s all too easy to overdo it.
As a freelancer, you can manage to be flexible in your workday activities. Like that, you’ll generally be better off, in terms of productivity.

What does “being flexible” mean?
When you’re working on a task and get stuck; take a break. Go outside for some fresh air; take your dog for a walk; enjoy a cup of coffee with a friend.
Your subconscious mind will continue to work your problem. It does a better job of it without your “conscious” interference. With this approach, you’re much more apt to experience those rewarding “Got it!” moments.
Being flexible can also mean working to a general to-do list, rather than an overly specific one. Make a list of what you want to get done, but not the steps you need to take on how to get things done. People have a greater tendency to get hung up on specific tasks than on more general ones. This can lead to frustration, and an inability to get anything done.
Productivity Technique #3: Calculate how much a lack of productivity can cost you every day
There is no doubt you are familiar with the saying that “time is money”. In fact, you can, without much effort, calculate how much a lack of productivity can cost you every day.
The hard way is to keep track of the time you spend on each of the tasks you work on a day. Doing so can hint at how productive you might be, but doesn’t tell you much about how you could be more productive.
A better approach is to keep track of those periods where you’re not being productive when you should be. For instance, when you find yourself procrastinating or wasting your time. This is what you need to know.

These non-productive periods are habits you’ve acquired that slow down the process. But, you can do something about. These do not include walking your dog or enjoying a cup of coffee, or taking a 15-minute break to clear your mind!
You might be working on an hourly fee basis or a fixed fee basis on an assignment. Either way, you can generally calculate the cost per hour you’re charging. Now, it’s simply a matter of adding up the times you’ve wasted rather than working. That will tell you what procrastinating or being non-productive is costing you!
Write that time down on a sticky note, and periodically update it. Like that, you can see the progress you’re making as you strive to become more productive.
Conclusion
These then, are 3 effective techniques you can use to increase your productivity. They will help you to improve yourself as a freelancing web designer:
Let Be Theme help you create websites in as little as 4 hours (or less)
Do not work to strictly-segmented schedules or detailed to-do lists. Instead, be more flexible in your approach to your work
Calculate how much procrastination is costing you. You’ll quickly become motivated to do something about it
What is the best part of these techniques? They don’t force you into a productivity-boosting stratagem. You are free to choose whichever path suits you or your lifestyle better.


















































 Start 2018 by deleting some of those old tools from your computer that you never use in favor of some fresh, new options. While old favorites can be great for a while, there are so many great new elements out there that can streamline your workflow, or help add more creative spark to projects.
Start 2018 by deleting some of those old tools from your computer that you never use in favor of some fresh, new options. While old favorites can be great for a while, there are so many great new elements out there that can streamline your workflow, or help add more creative spark to projects.



















