The Best Markdown Editor for Linux
Original Source: https://www.sitepoint.com/the-best-markdown-editor-for-linux/

Markdown is my preferred way of writing content for the web. I even use it when jotting down notes for myself. It’s a simple, minimalistic method of writing formatted text that works well and doesn’t lock you into a proprietary system. That sits very well with the Linux philosophy.
And it’s catching on. Markdown is a lightweight markup language that can easily be turned into HTML, so it’s very useful for online content. Since John Gruber created it in 2004, it has become increasingly used in forums, blog posts and comments. So it’s worth learning. Gruber explains the syntax on his Daring Fireball blog, and you can grab our free printable Markdown cheat sheet.
There are many Markdown editors available for Mac and Windows. What’s available for Linux? We’ll list your main options in this article, and make some recommendations at the end.
Of course, since Markdown uses plain text, any text editor will do. But Markdown editors provide additional useful features, which may include:
syntax highlighting and a preview pane so you can see what you’re doing
keyboard shortcuts for speedier formatting
export/convert Markdown into HTML, PDF, ODT and more
a distraction-free writing environment with full-screen editing, dark mode and a minimal interface
word count, document statistics and spell check
advanced formatting, including tables and mathematical expressions.
So let’s get into it. Here are 17 of the best Markdown options for Linux.
1. Use Your Favorite Text Editor or IDE
You can use your favorite Linux text editor to write Markdown. You might find that it has native support for Markdown, or that a Markdown extension or plugin is available. Here are some examples:
Vim has a Vim-Markdown plugin that features syntax highlighting and folding.
GNU Emacs has a Markdown Mode for Emacs package that includes shortcut keys and syntax highlighting.
Spacemacs has a Markdown layer to add Markdown support.
Bluefish includes syntax highlighting for Markdown files.
Eclipse has the Markdown Text Editor plugin which includes a document outline, folded sections, preview, export to HTML, task tags, word wrap and paragraph formatting.
Gedit, the Gnome text editor, offers the gedit-markdown plugin with live Markdown preview and syntax highlighting.
Geany offers the Markdown plugin with preview and syntax highlighting.
Kate, the KDE text editor, supports Markdown syntax highlighting.
Sublime Text 2 can be turned into a full-featured Markdown editor. We show you how here.
Brackets has a Markdown extension with syntax highlighting and a preview pane.
Atom supports Markdown out of the box, with features like syntax highlighting and preview. This functionality can be expanded by several community-generated packages, including Markdown-Writer, Markdown-Scroll-Sync and Markdown-Format.
2. Abricotine
License: GPL
Other platforms: Windows, Mac
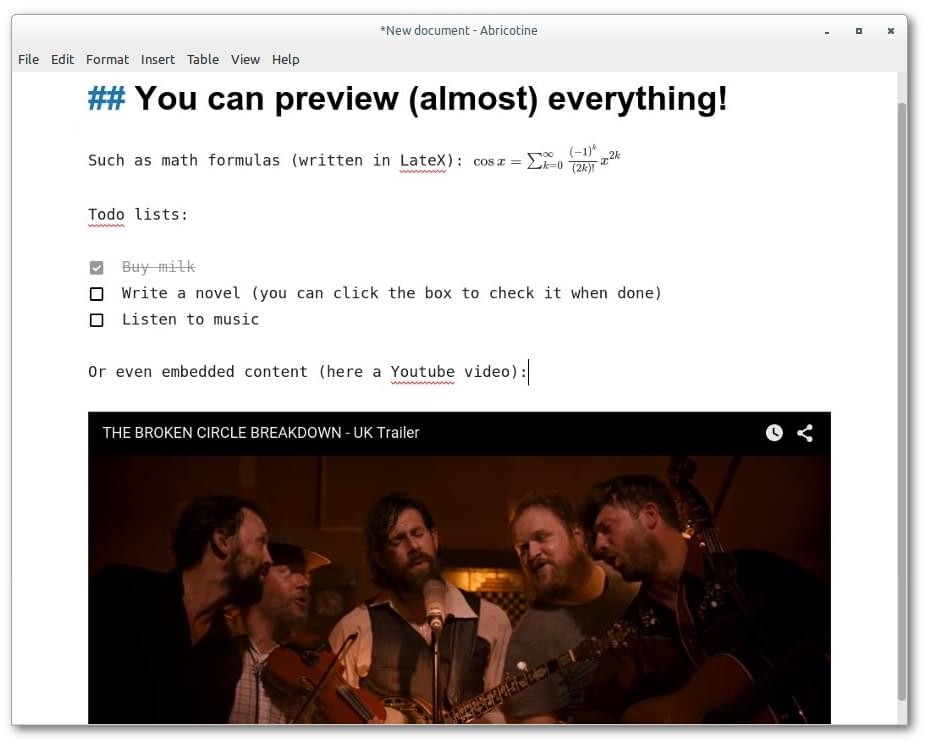
Abricotine is an open-source markdown editor built for desktop.
Abricotine is an advanced Electron-based Markdown editor that renders Markdown in the text editor, along with syntax highlighting. The app supports tables and the ability to insert images and embedded YouTube videos into your document.
Additional features include math written with LateX, checklists, anchors, and spell checking. A table of contents of your document can be displayed in a side panel.
You can download a tarball or packages for Ubuntu from GitHub.

3. Remarkable
License: MIT license
Other platforms: Windows
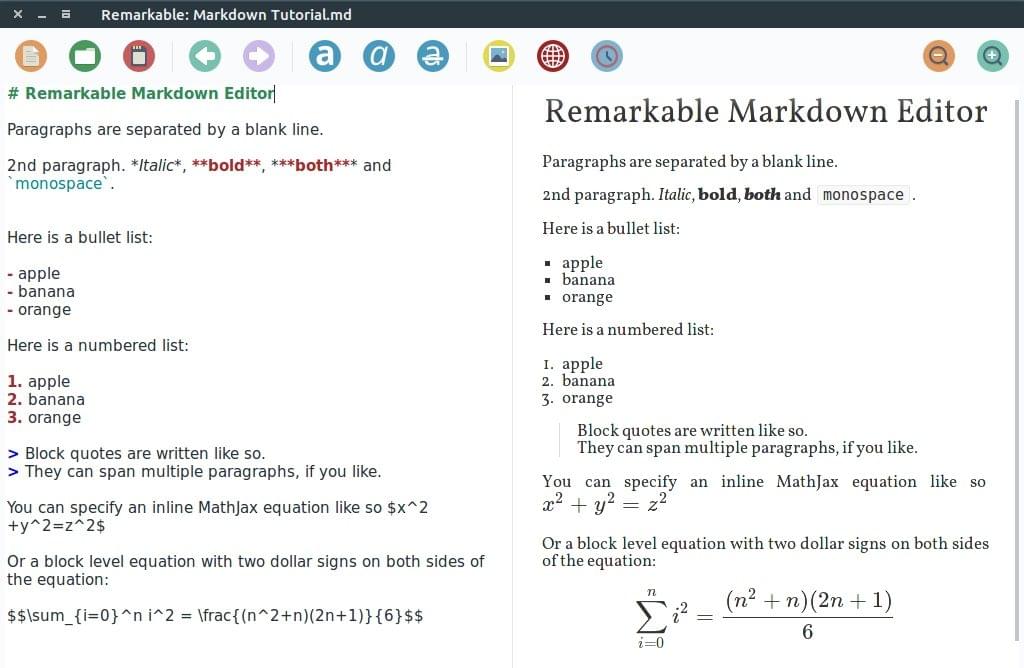
The best Markdown editor for Linux and Windows.
Remarkable is an easy-to-use Markdown editor that supports syntax highlighting and a synchronized preview pane. The customizable environment provides useful shortcuts to speed your formatting, as well as support for advanced MathJax formatting. You can export your documents to HTML or PDF.
Packages for Debian, Ubuntu, Fedora, SUSE and Arch systems are available from GitHub.

4. ReText
License: GPL
Other platforms: n/a
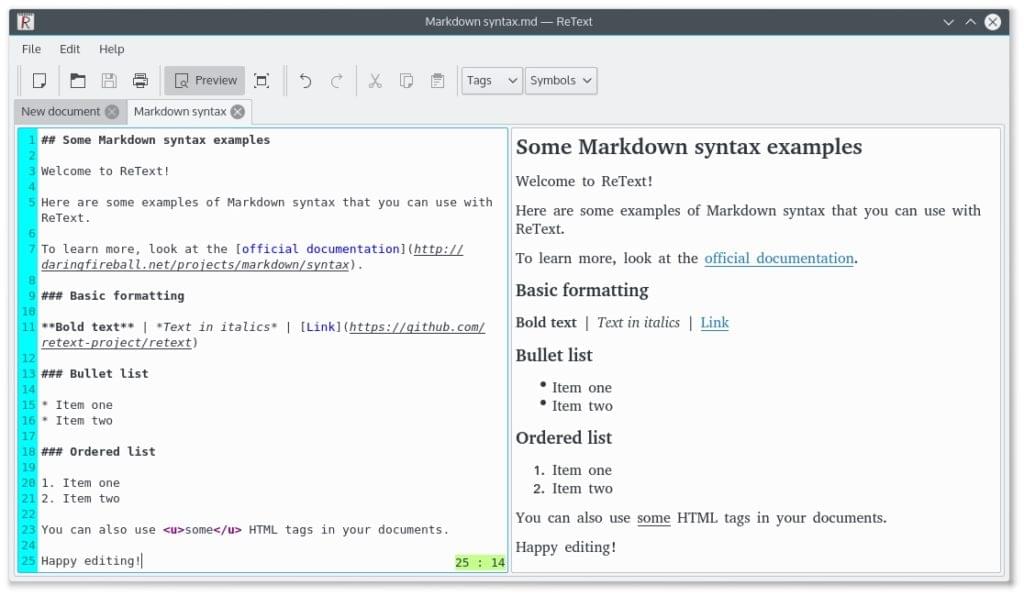
Simple but powerful editor for Markdown and reStructuredText.
ReText is a simple yet powerful tab-based Markdown editor written in Python. It includes syntax highlighting and a synchronized preview pane, and supports MathJax and Python-Markdown extensions. The app has a table editing mode, and can export to PDF, ODT, HTML and other formats.
ReText is included in many distros’ software repositories (including Debian and Ubuntu), or download it and use the setup.py install command. (Python 3 must be installed.)

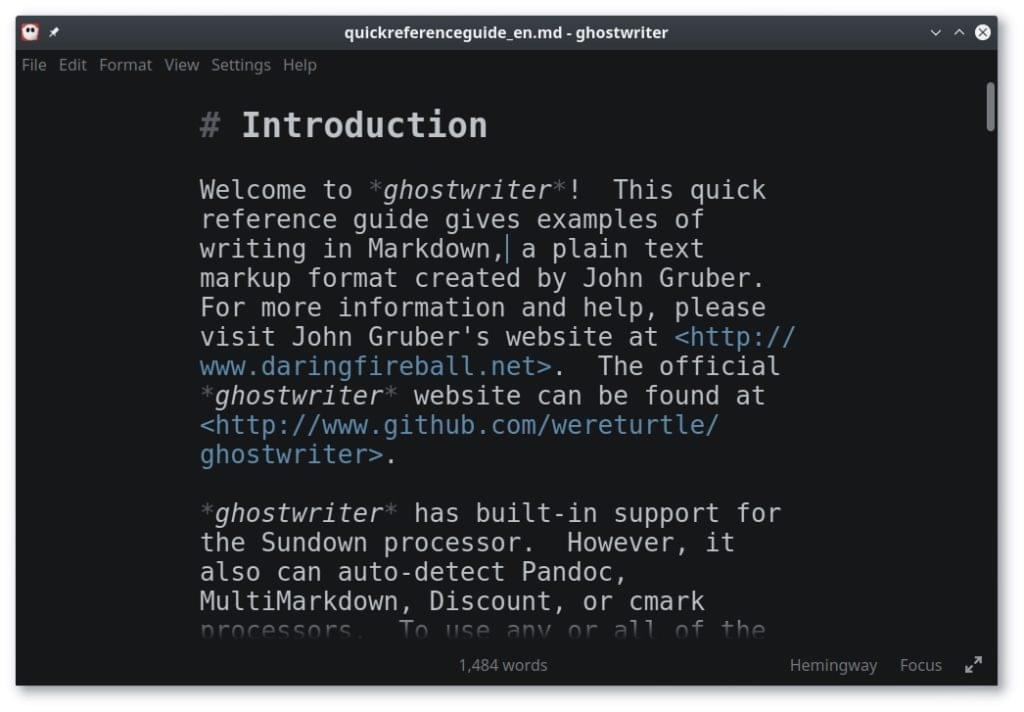
5. Ghostwriter
License: GPLv3
Other platforms: Windows
A distraction-free Markdown editor for Windows and Linux. Stylish. Open source. Free.
Ghostwriter has a range of distraction-free features, including full screen mode, a clean interface, and a dark theme. The app also has a Focus Mode, which highlights the text around the cursor and fades the rest, and Hemingway Mode, which disables the backspace and delete keys, forcing you to write rather than edit.
Other features include built-in themes, live preview, and drag-and-drop images. There is also an Outline HUD that gives you an overview of your document, and plenty of statistics, including word count. You can export your document to HTML and a variety of other formats.
To install on Ubuntu, just type:
sudo add-apt-repository ppa:wereturtle/ppa
sudo apt update
sudo apt install ghostwriter
You’ll also find links to unofficial packages for Fedora, openSUSE and Arch Linux on GitHub.

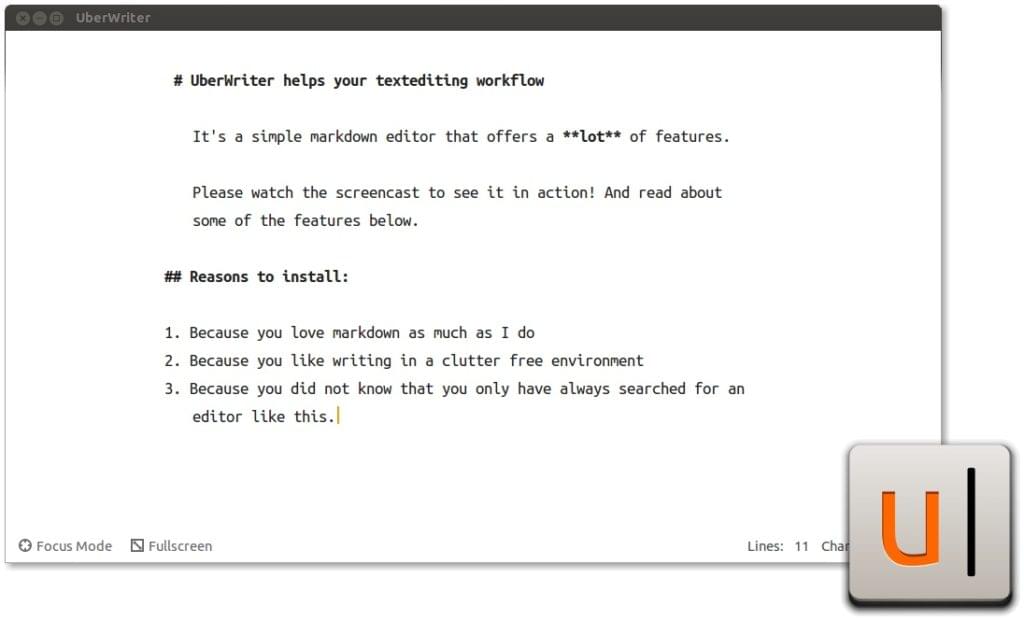
6. UberWriter
License: GPLv3
Other platforms: n/a
UberWriter is a writing application for Markdown.
UberWriter is a distraction-free Markdown editor inspired by iA Writer. And like that app, its interface is elegant and minimalistic. It doesn’t even include preferences. The focus is on getting work done, and Markdown is rendered inline.
The app includes a spell check and word count, and can export your document to HTML, PDF and ODT. Focus mode highlights your last sentence, and full screen mode removes the distractions of other apps. A dark mode is also available.
You can get UberWriter from the Ubuntu Software Centre for $5, or install it from a PPA by running these commands:
sudo add-apt-repository ppa:w-vollprecht/ppa
sudo apt-get update
sudo apt-get install uberwriter
You may find packages for other distros online.

Continue reading %The Best Markdown Editor for Linux%